
What's D Move?
An event planning application to plan where, when, and what collaboratively.
#UI Design
Product Designer
10 Months
Ideation, Designing, Prototyping, Branding, Strategizing MVP, Collaboration with Development Team, Business Analyst, and Social Media Manager, Testing.


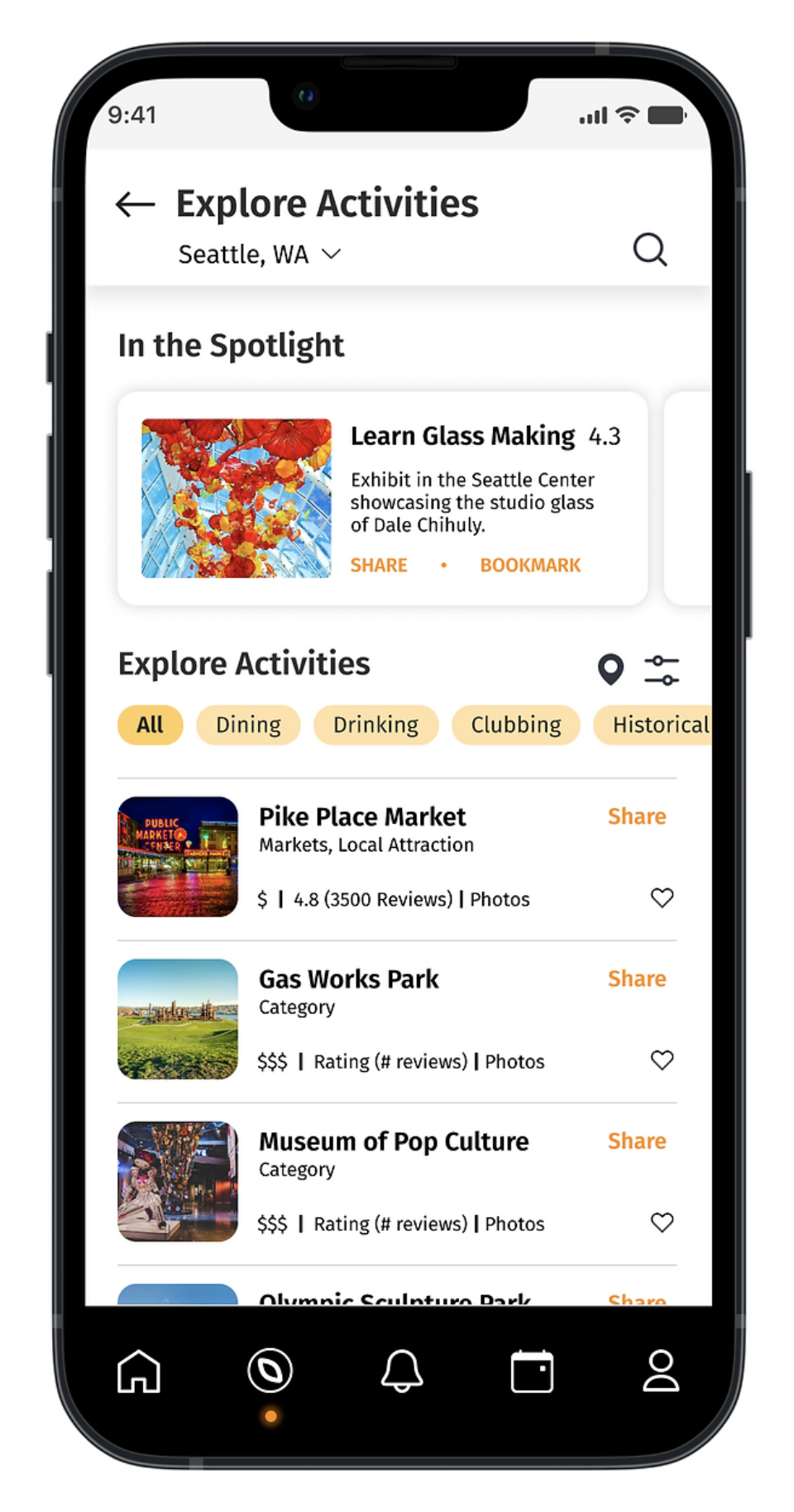
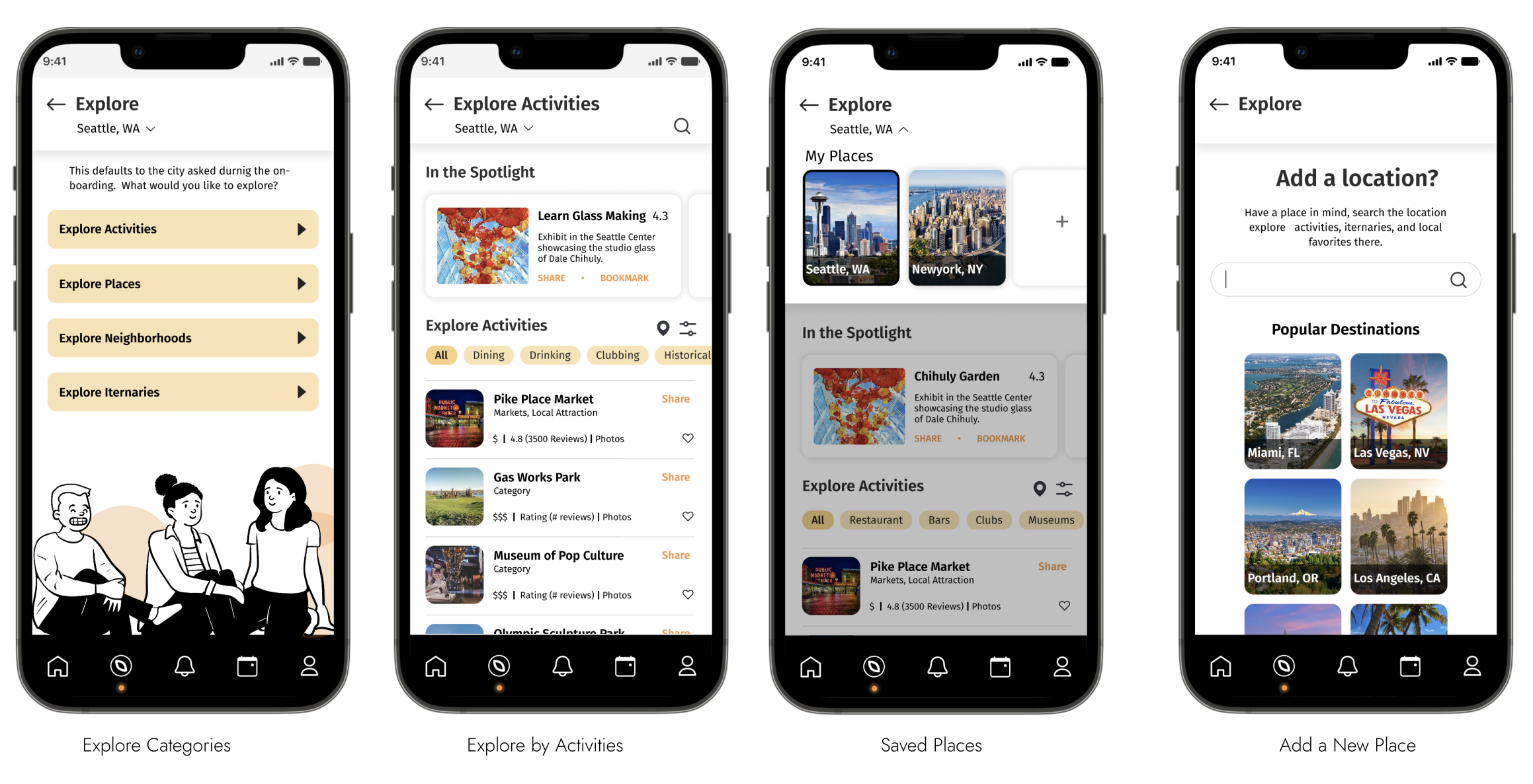
Explore local places and events in your neighborhood and city that generally go unnoticed.

PROJECT TARGET AND DESIGN PROCESS
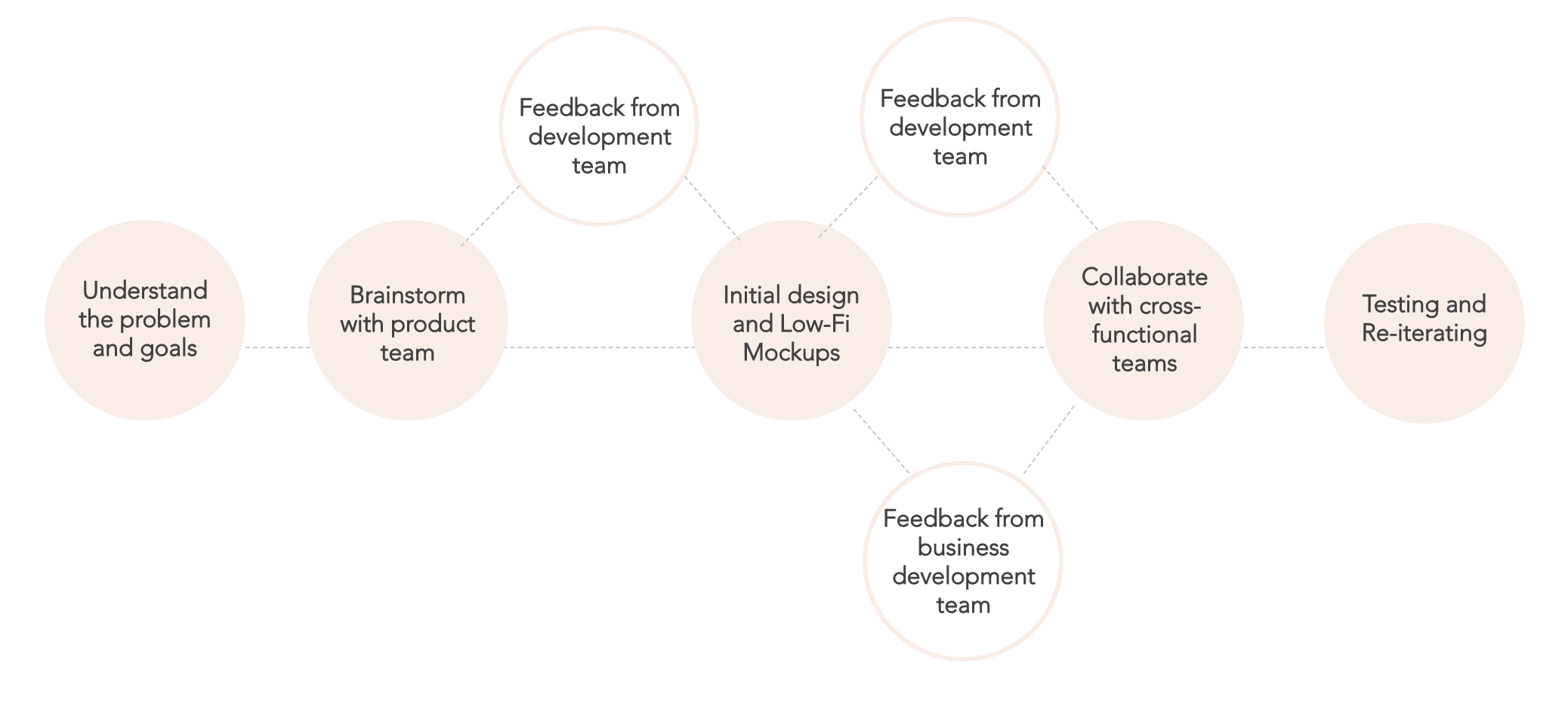
DESIGN PROCESS

PHASE 1 - IDENTIFYING PROBLEMS WHEN PLANNING IN-PERSON EVENTS
We surveyed over 500 participants to get feedback about the problem they face when planning an event:
- On average, participants used five (5) applications for planning, executing, and managing an event. Application for messaging, bill splitting, photo sharing, and exploring.
- 90% of the participants faced challenges co-ordinating and communicating the specifics of an event.
- 3 in 5 participants felt that the burden had to carry the burden of planning for the entire group. Most of them felt managing in-person social events is a cumbersome.
We identified core areas where planning an in-person hangout can be made better:
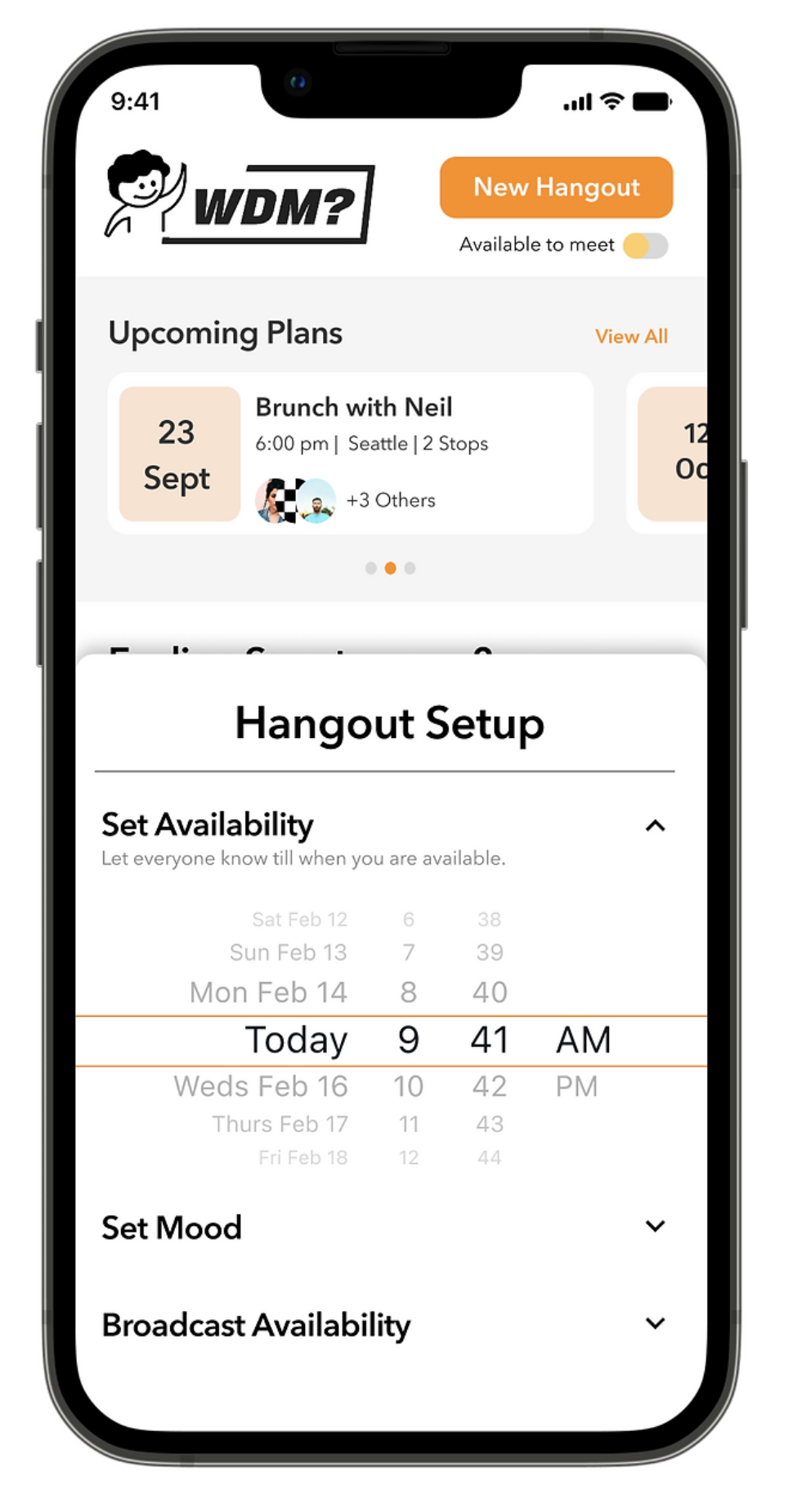
- Finding out availability and
- Collaboratively planning using tools like voting, smart explore, and smart availability feature.
THE KEY QUESTION THE APP WILL SOLVE
PHASE 2 - DESIGN AND INITIAL DESIGNS
With the elements like social networking, communication, exploration, and planning, we held three (3) design sprints followed by wireframes and low-fi mock-ups to get a tentative idea of how the app would look and feel.
Some design elements:
- Flows are to be completed with less than three clicks.
- Easily editable plan specifics
- Clear categorization of the type of events,
- Easy drag and drop of tools like add polls, suggest places, etc.
- Friendly, clean, and spacious
Additionally, the users of this app are in the older age group and are not tech-savvy. So, we decided to create a portal that will mimic their current processes.

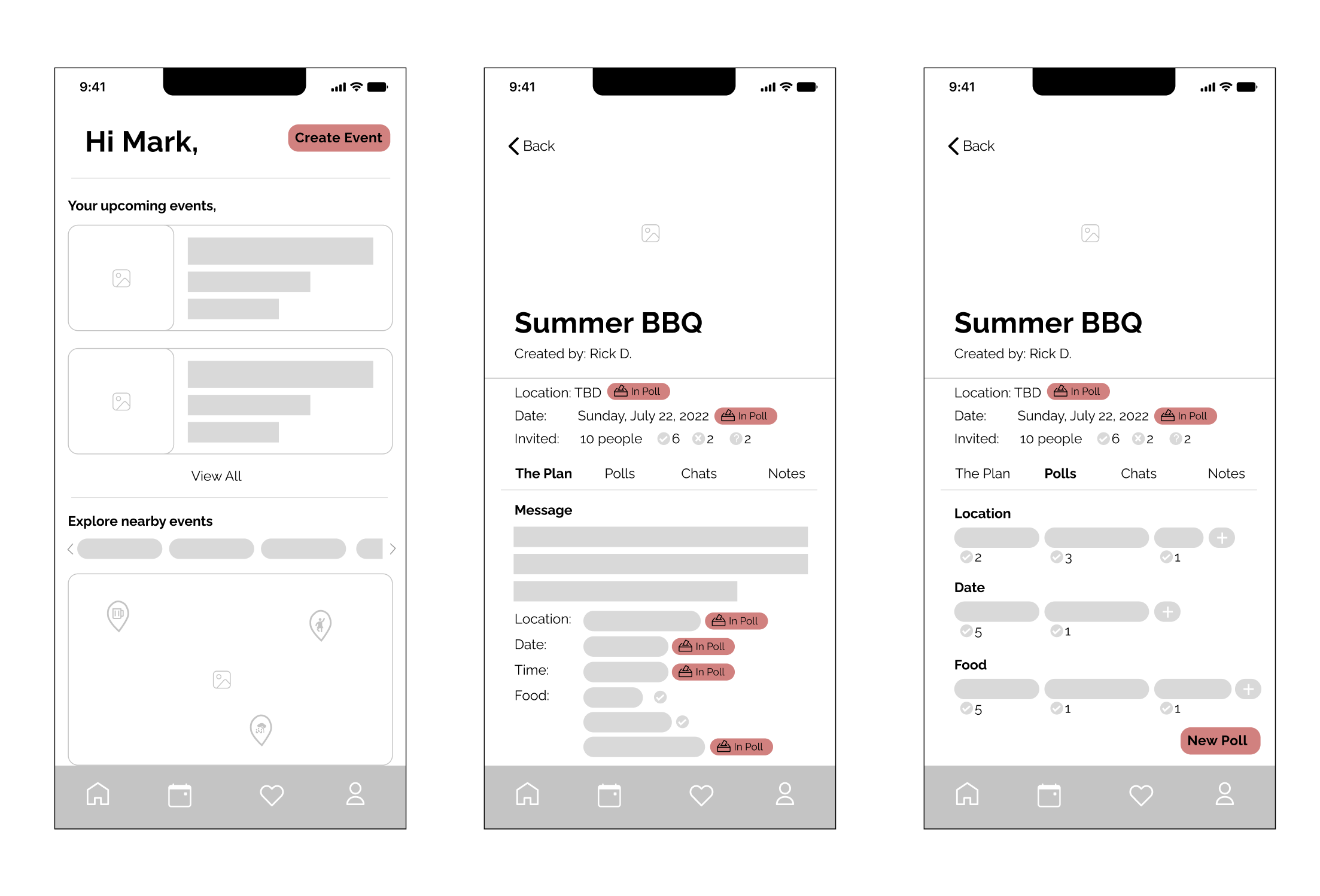
INITIAL LOW FIDELITY PROTOTYPE – PASS 2

PHASE 3 - MINIMUM VIABLE PRODUCT & DEVELOPMENT PHASE
DESIGN DEVELOPMENT
With the elements like social networking, communication, exploration, and planning, we held three (3) design sprints followed by wireframes and low-fi mock-ups to get a tentative idea of how the app would look and feel.
Some design elements:
- Flows are to be completed with less than three clicks.
- Easily editable plan specifics
- Clear categorization of the type of events,
- Easy drag and drop of tools like add polls, suggest places, etc.
- Friendly, clean, and spacious
Additionally, the users of this app are in the older age group and are not tech-savvy. So, we decided to create a portal that will mimic their current processes.

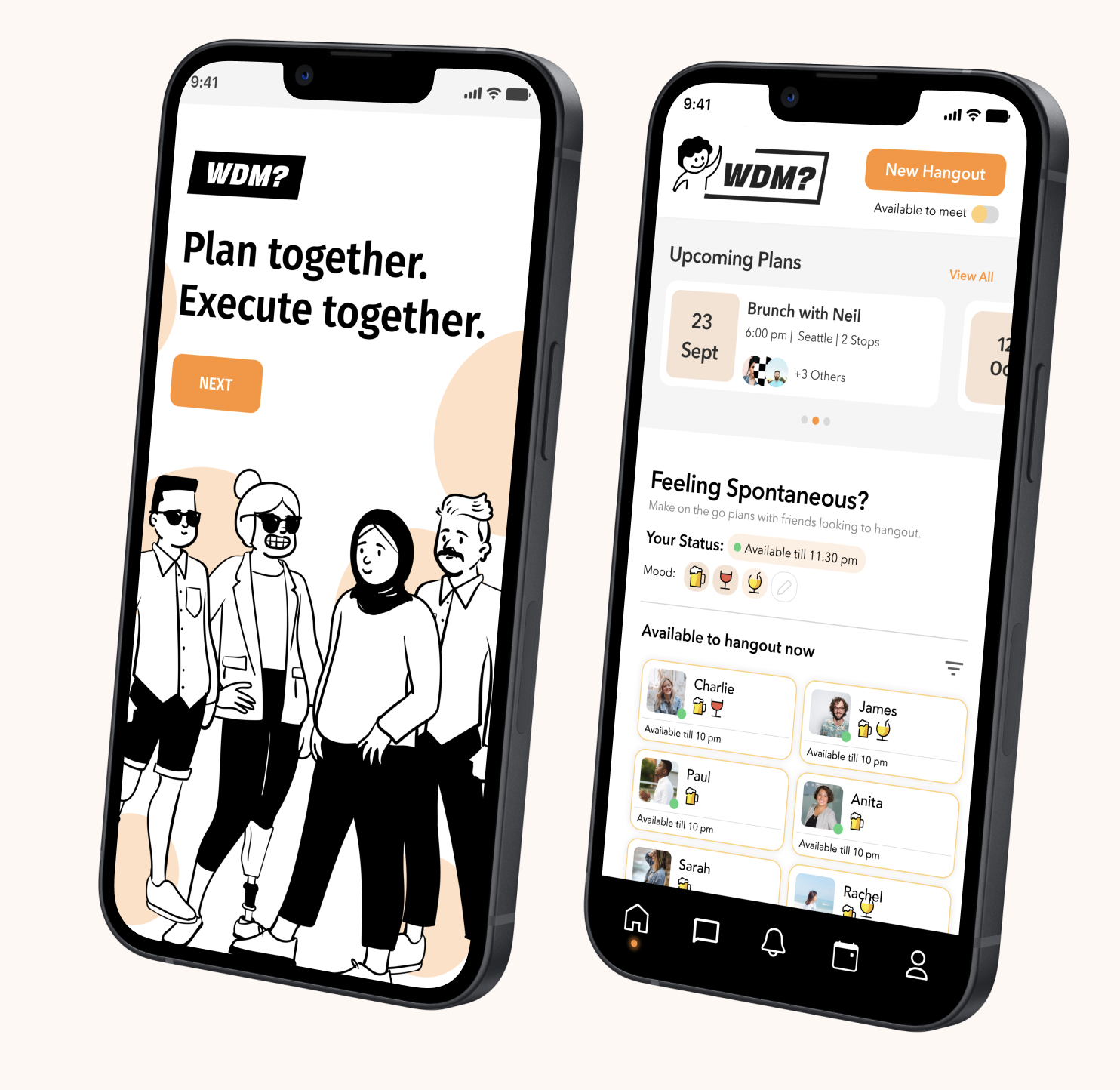
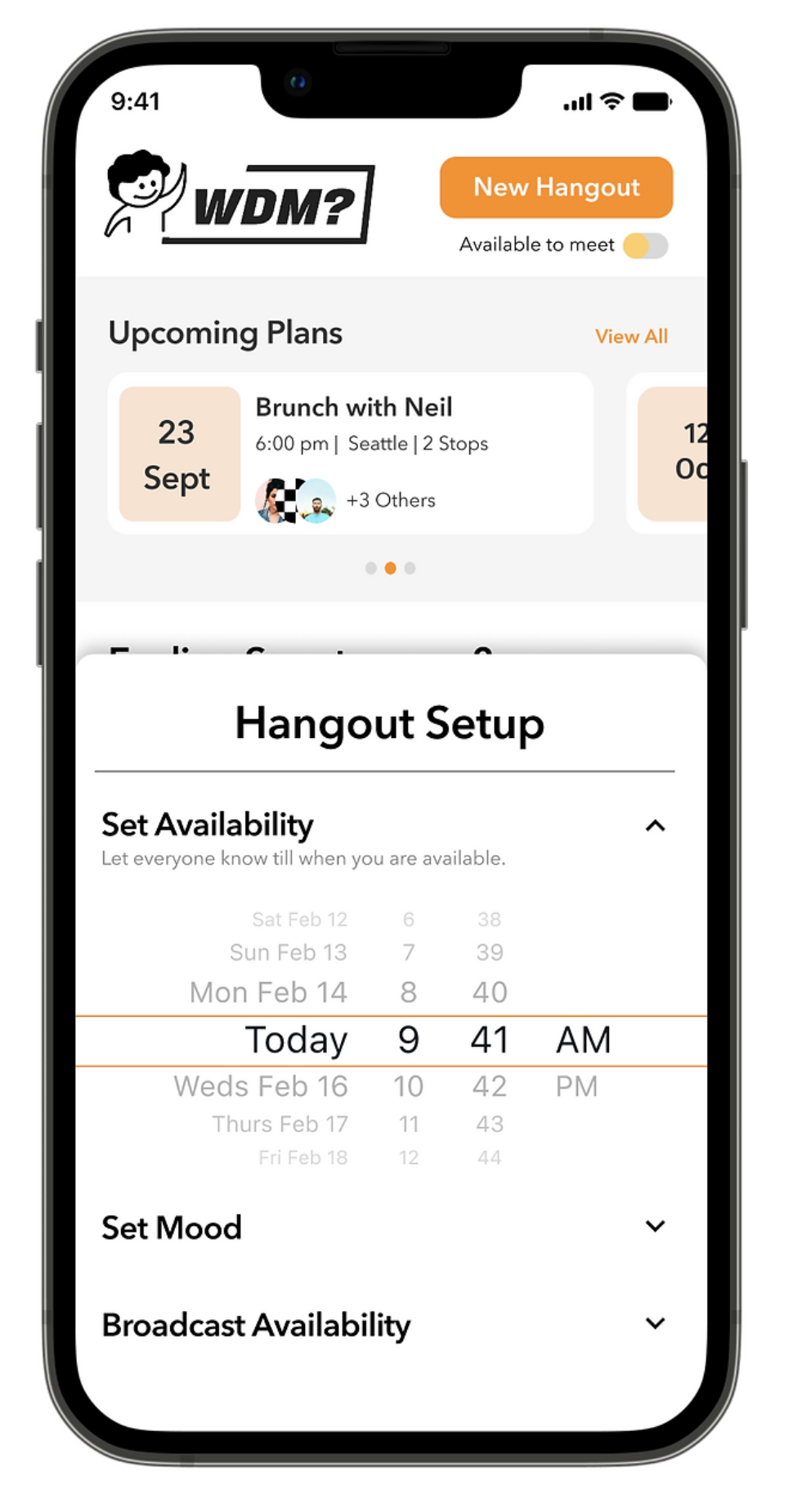
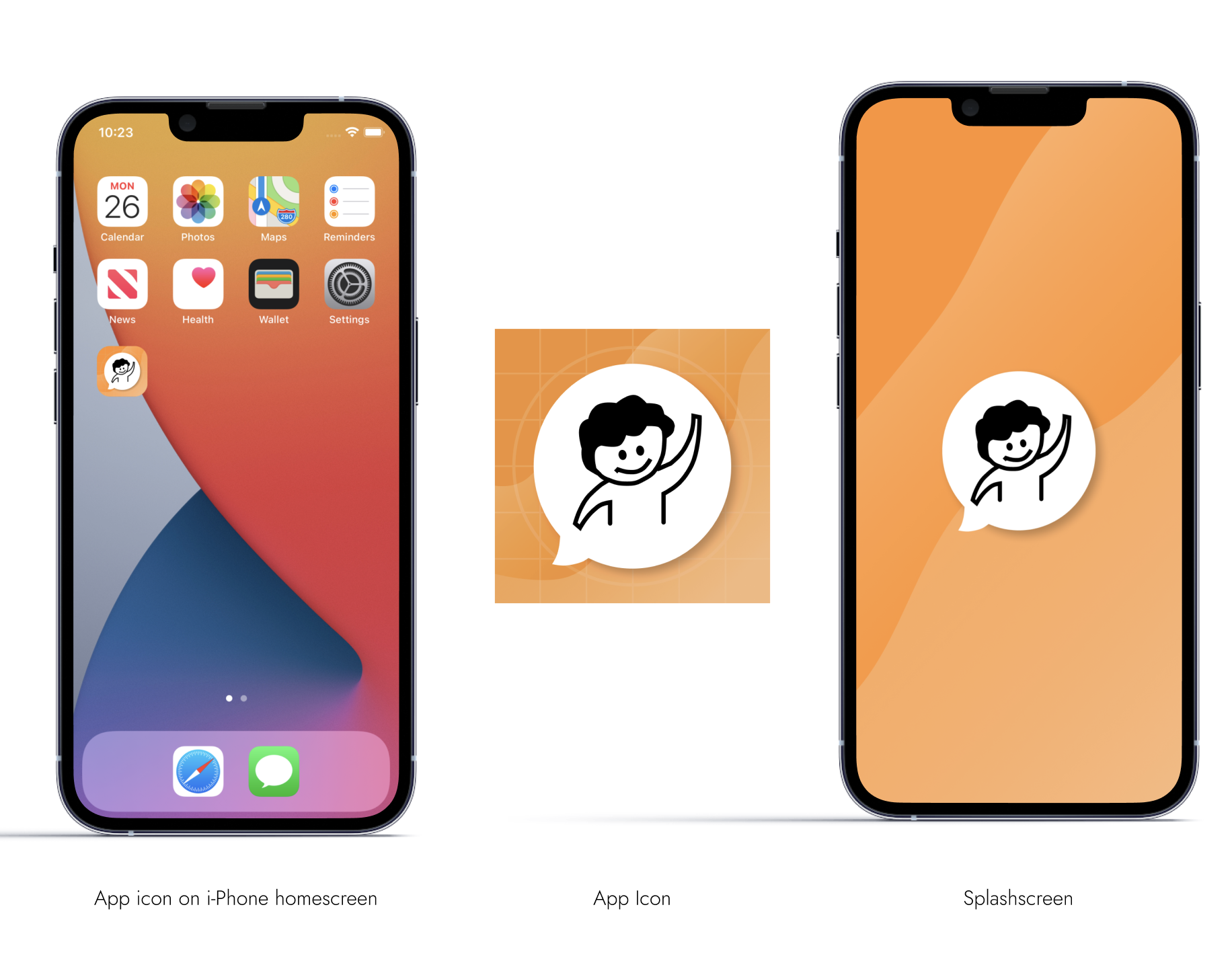
The app icon and splash screen were designed following the human-interface guidelines provided by Apple


EXPLORE LOCAL EVENTS

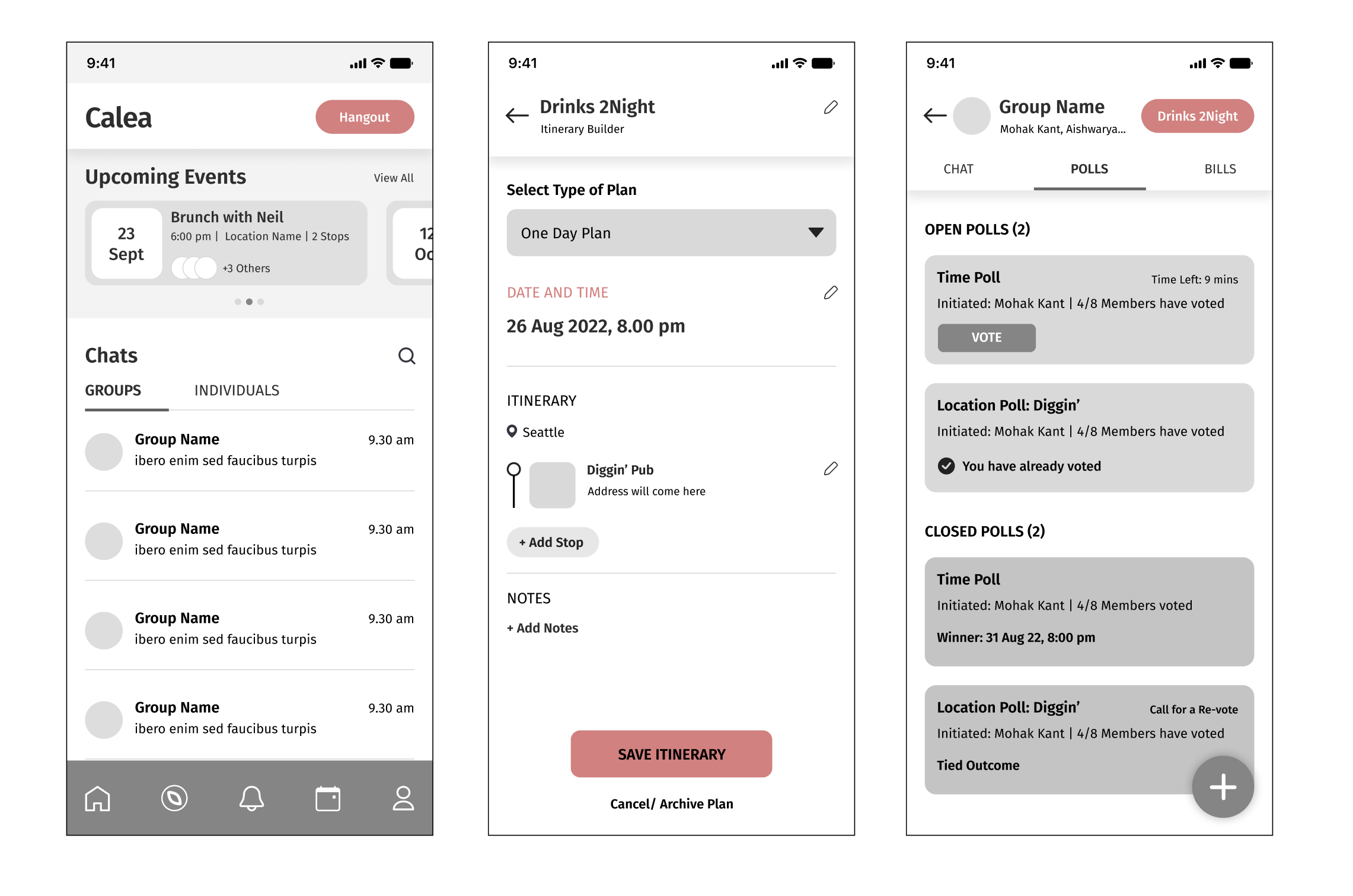
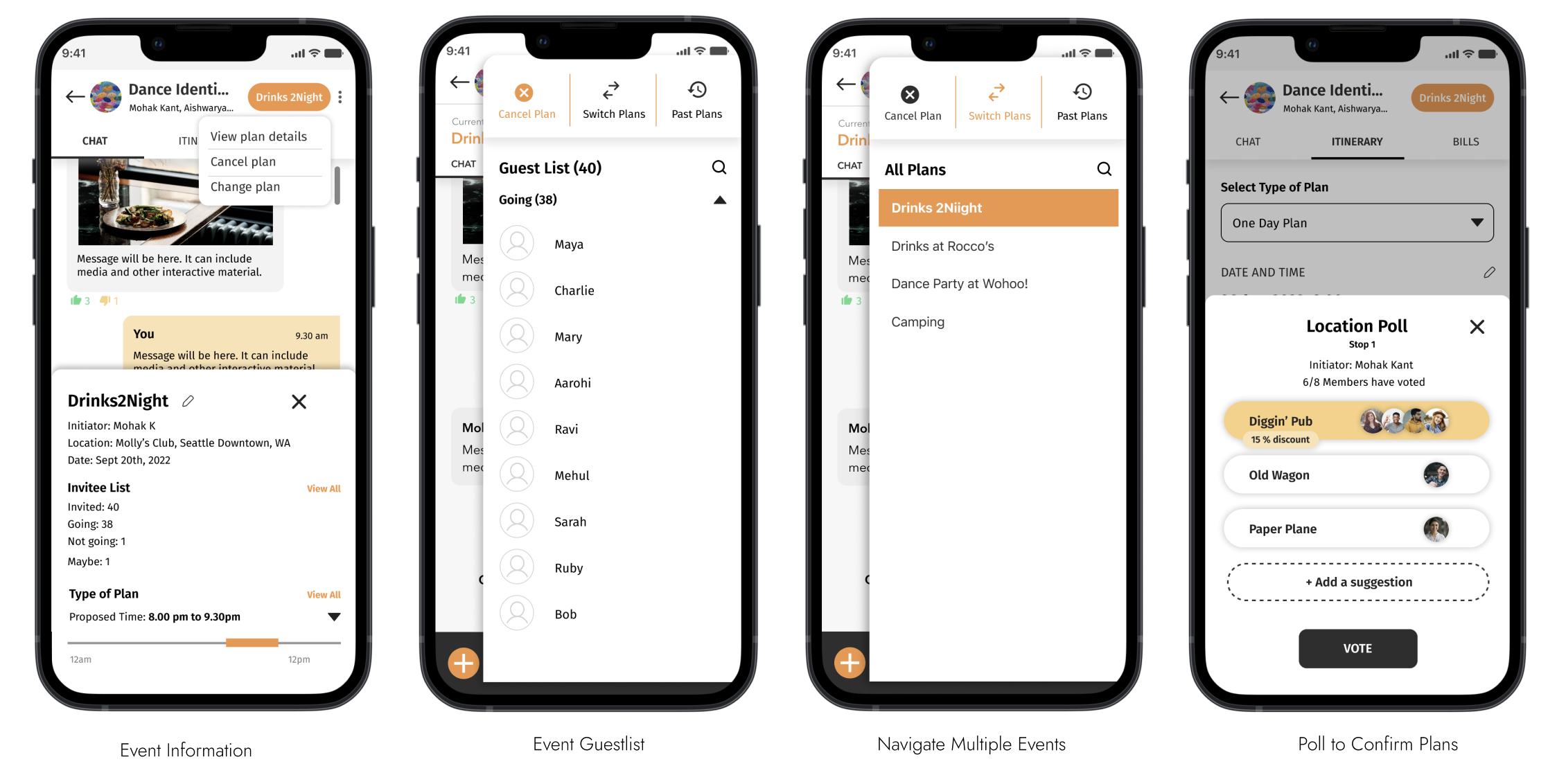
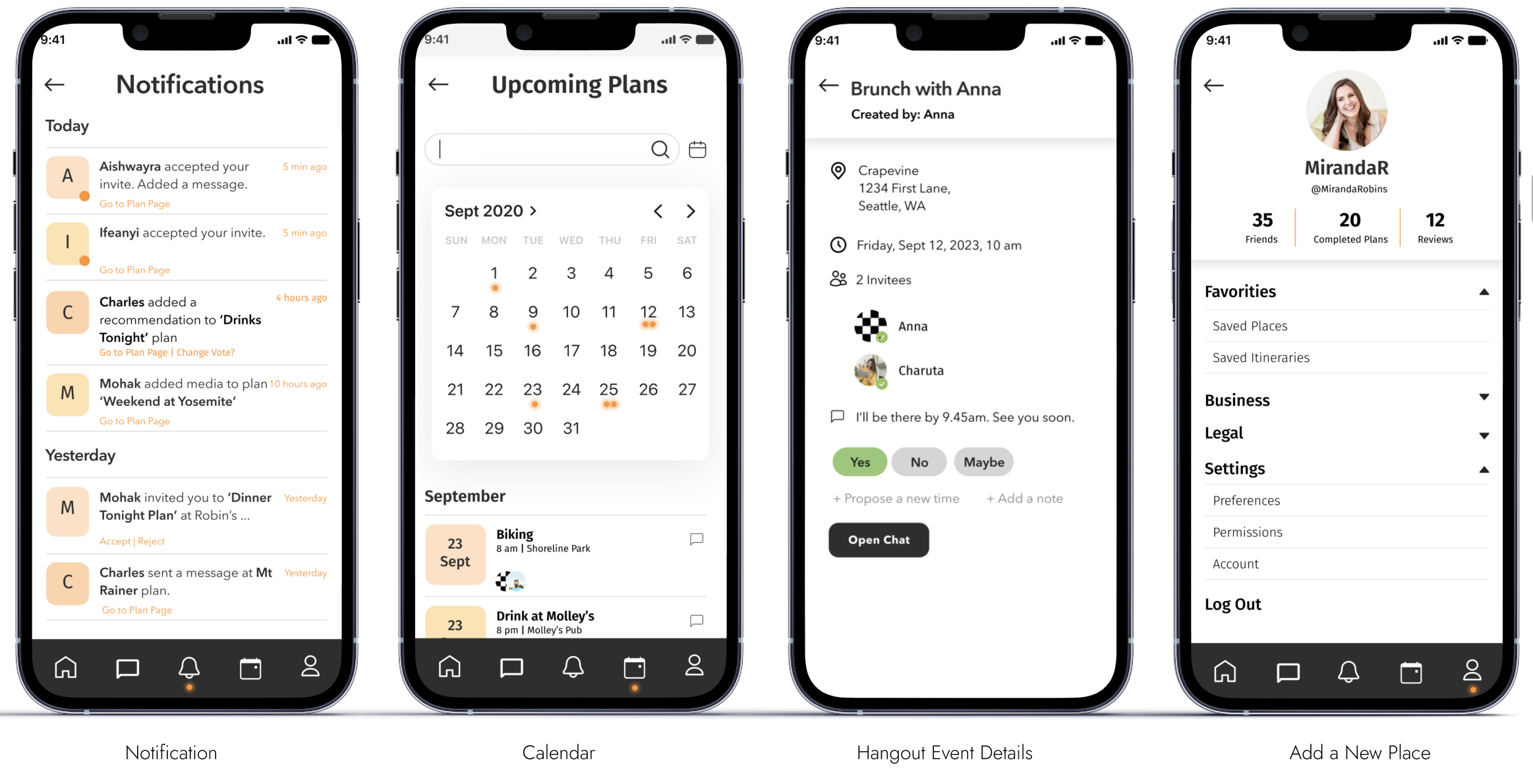
BASIC APPLICATION FUNCTIONALITIES

OUTCOMES AND ACHEIVEMENTS
Our team was successful in delivering:
- The design and high-fidelity prototype of the minimum viable product.
- Redesign of product website.
- Social Media campaign.
- Providing all the deliverables needed to apply for Seed funding at Y-Combinator.