
Simpl.RE
#UI Design

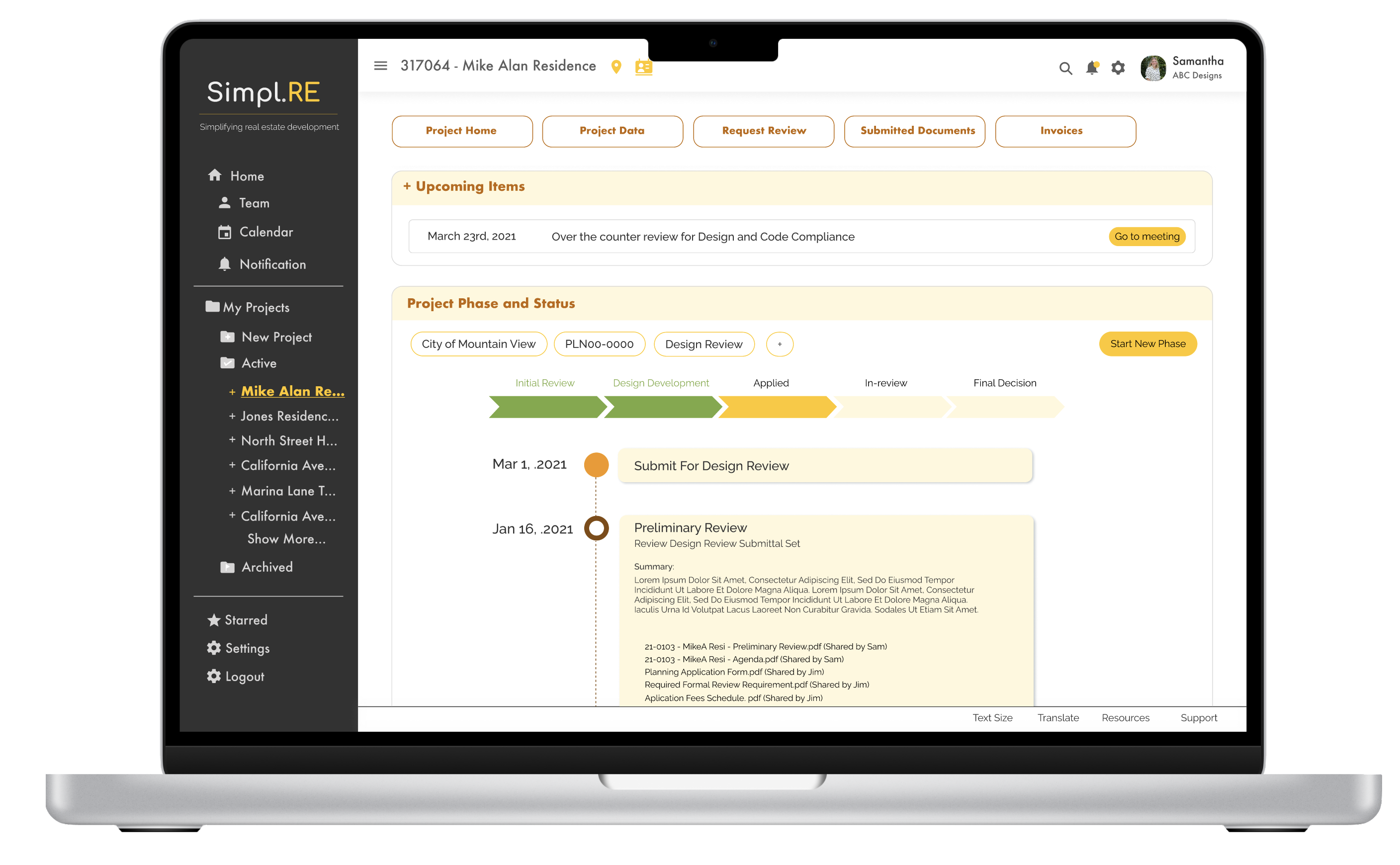
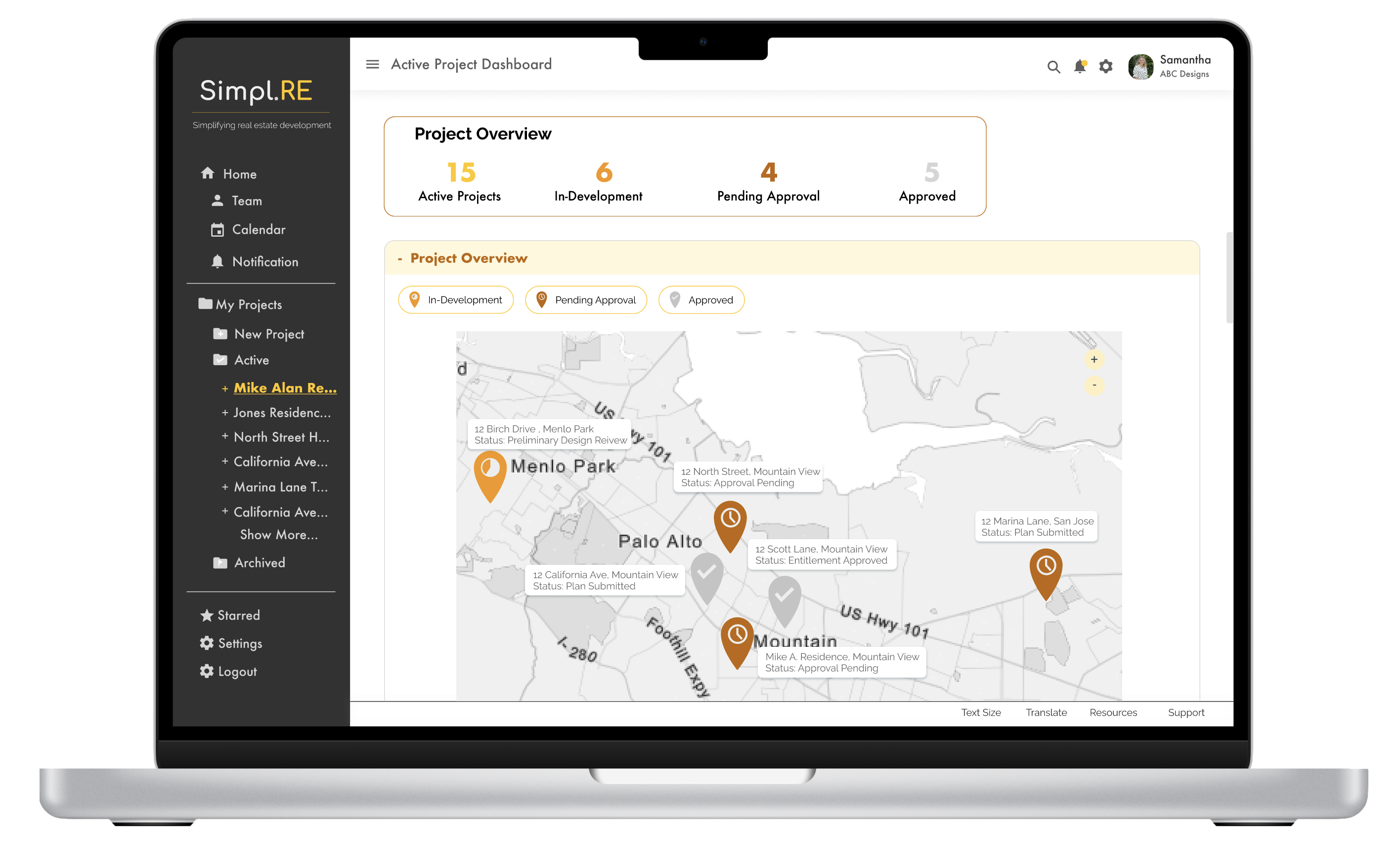
Track project status and progess


feature 3

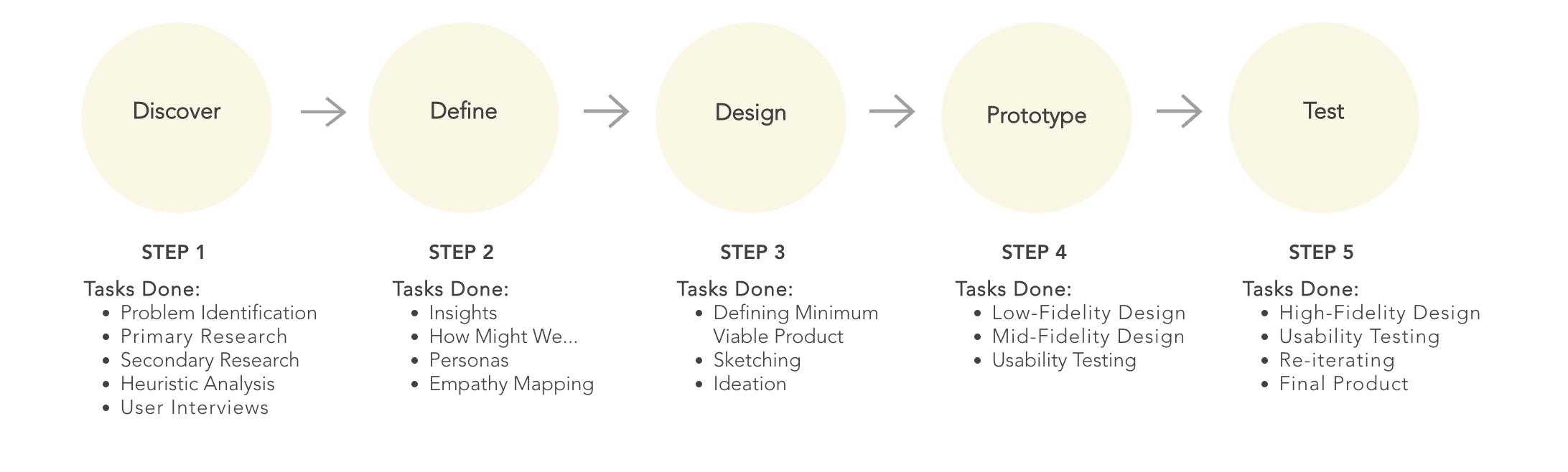
DESIGN PROCESS

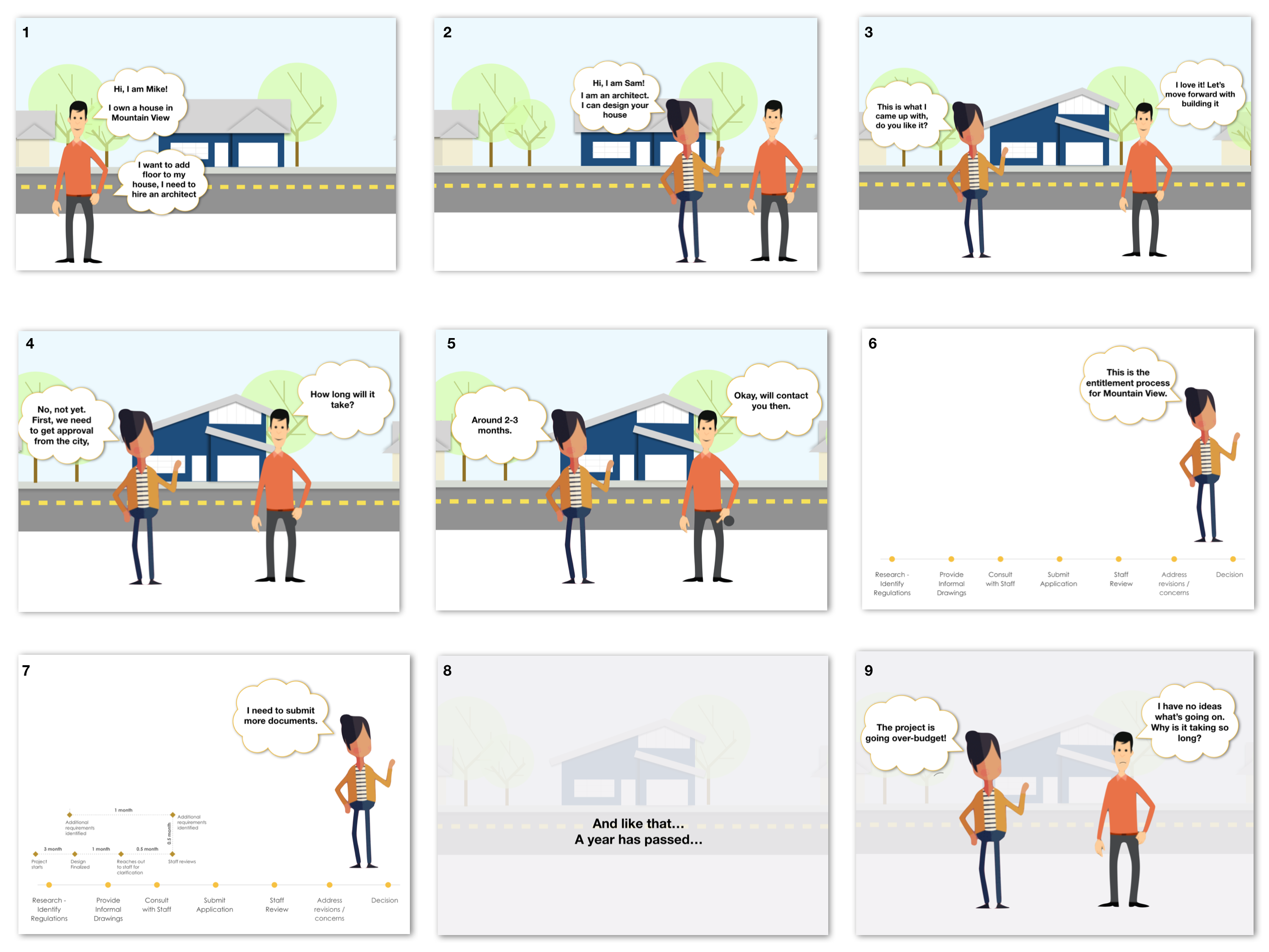
STEP 1 - DISCOVERING THE PROBLEM

ASSUMPTIONS BASED ON FIRST HAND EXPERIENCE
After working in the field of architecture for 8+ years, I realized that even though each project presented unique design requirements, getting projects done often involved complicated approval processes. Inefficiencies in the approval process led to delays and budget issues.
As a budding Product Designer, I was curious to find design-focused solutions for this vast problem space and explore potential solutions.
COMPETITIVE ANALYSIS
Development Tracker:
City of Sacramento
Development Tracker:
City of Victoria
Development Tracker:
City of Nashville
Heuristic 1
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read.
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read.
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read
Heuristic 2
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read.
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read.
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read
Heuristic 3
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read.
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read.
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read
Heuristic 4
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read.
Easy to follow and clearly shows the project status & latest activity. Detailed timeline makes it easy to read

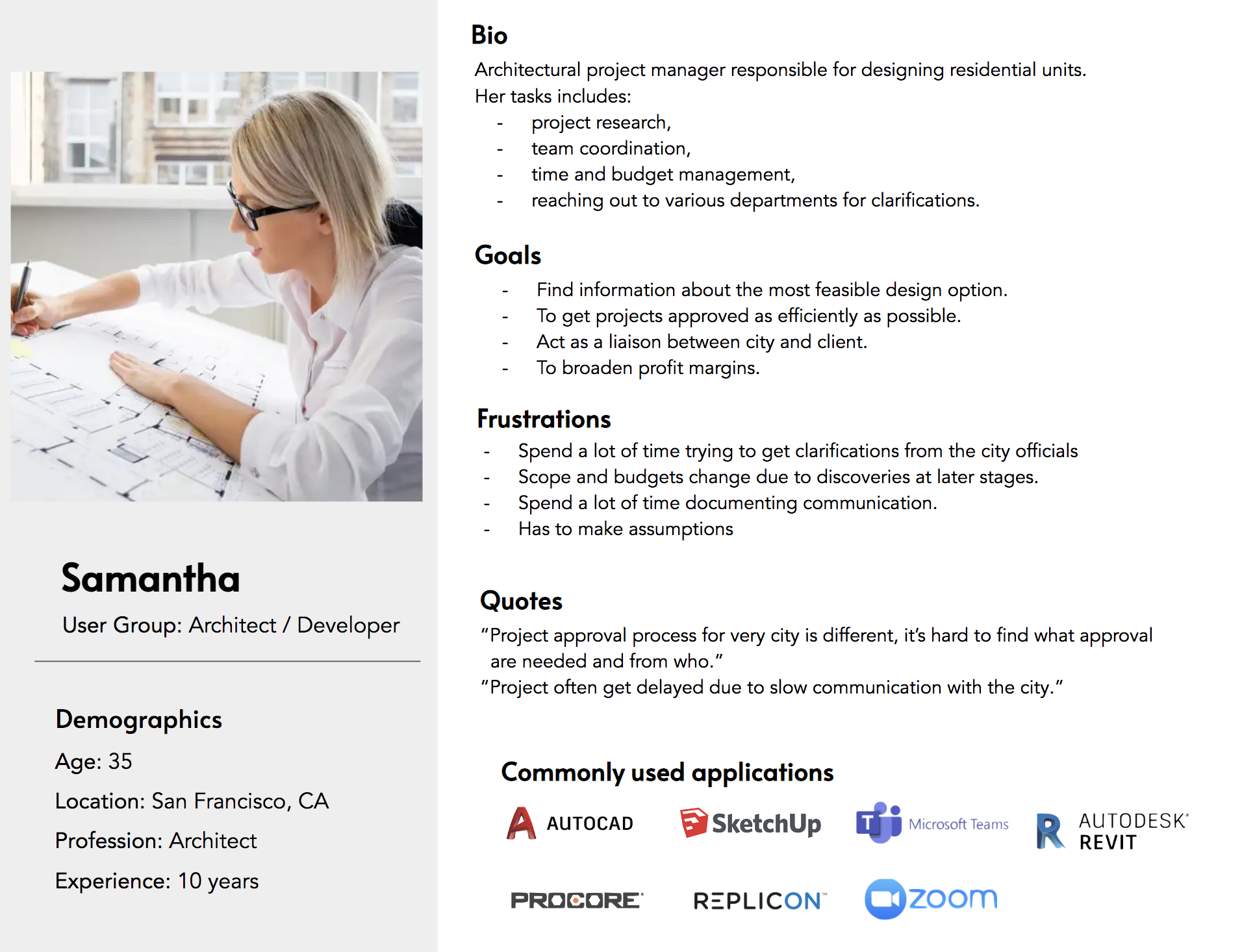
Architect / Real Estate Developer

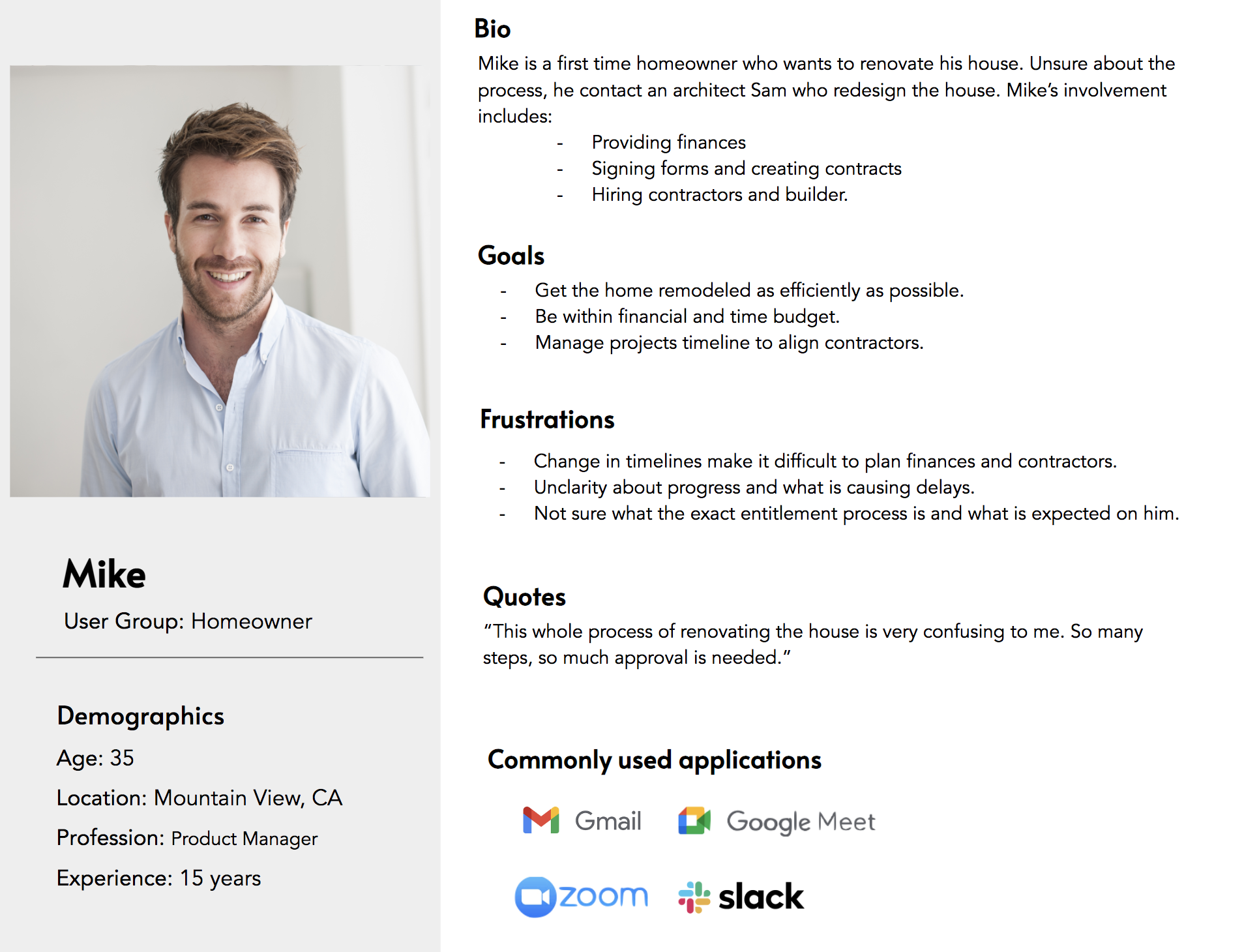
Homeowner

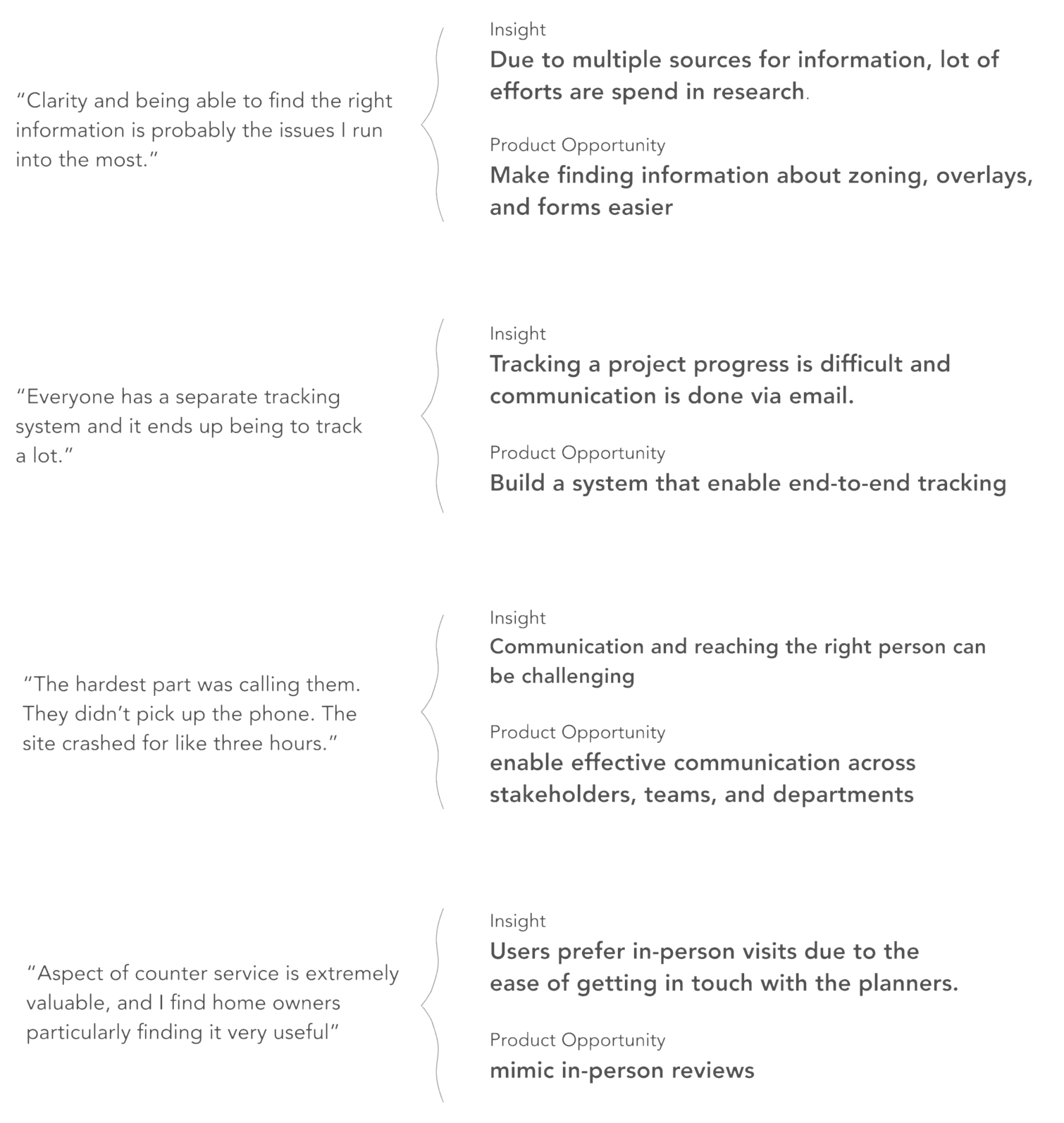
STEP 2 - DEFINING THE PROBLEM SIMPL.RE WILL SOLVE

THE KEY QUESTION THE APP WILL SOLVE
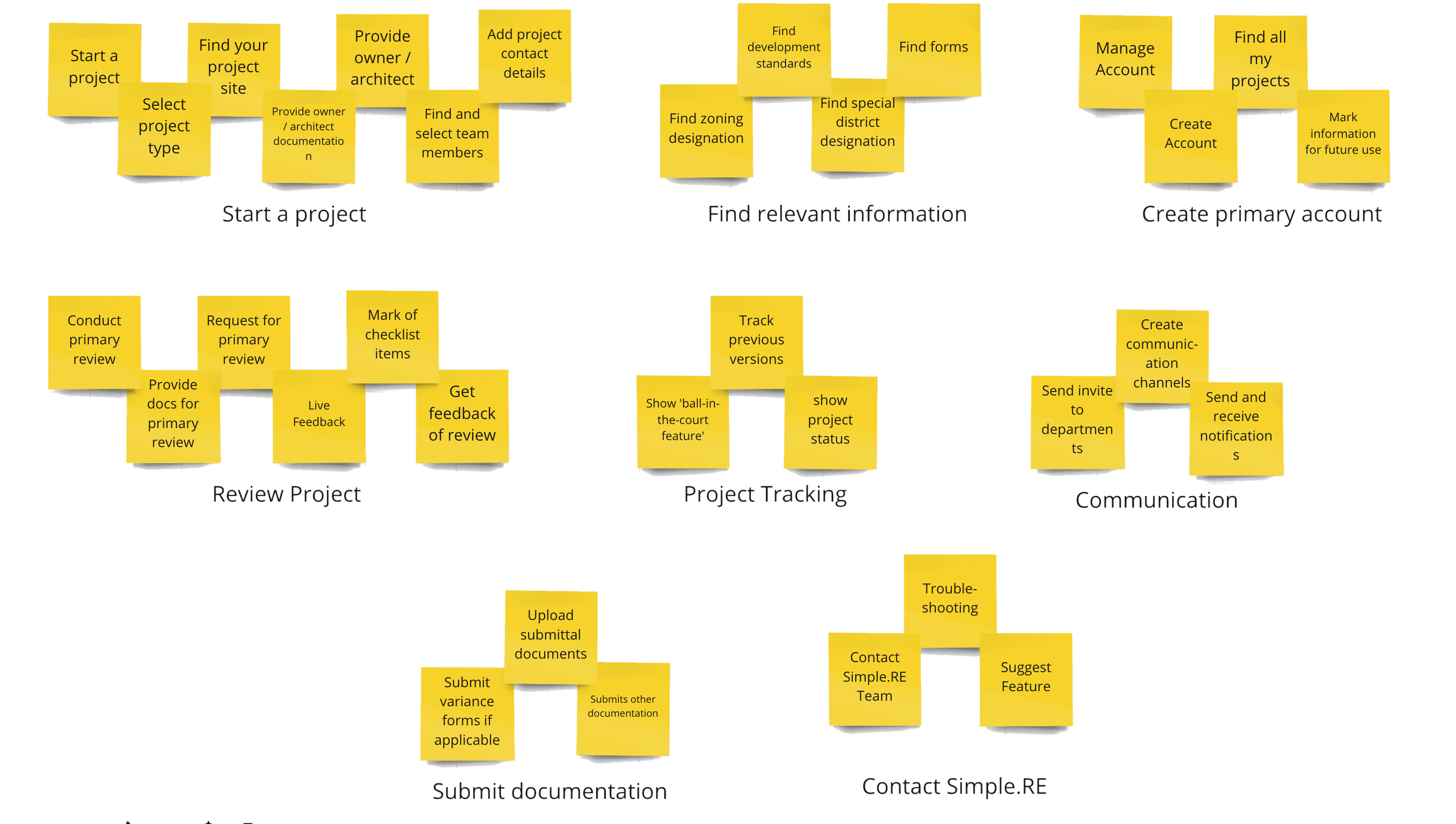
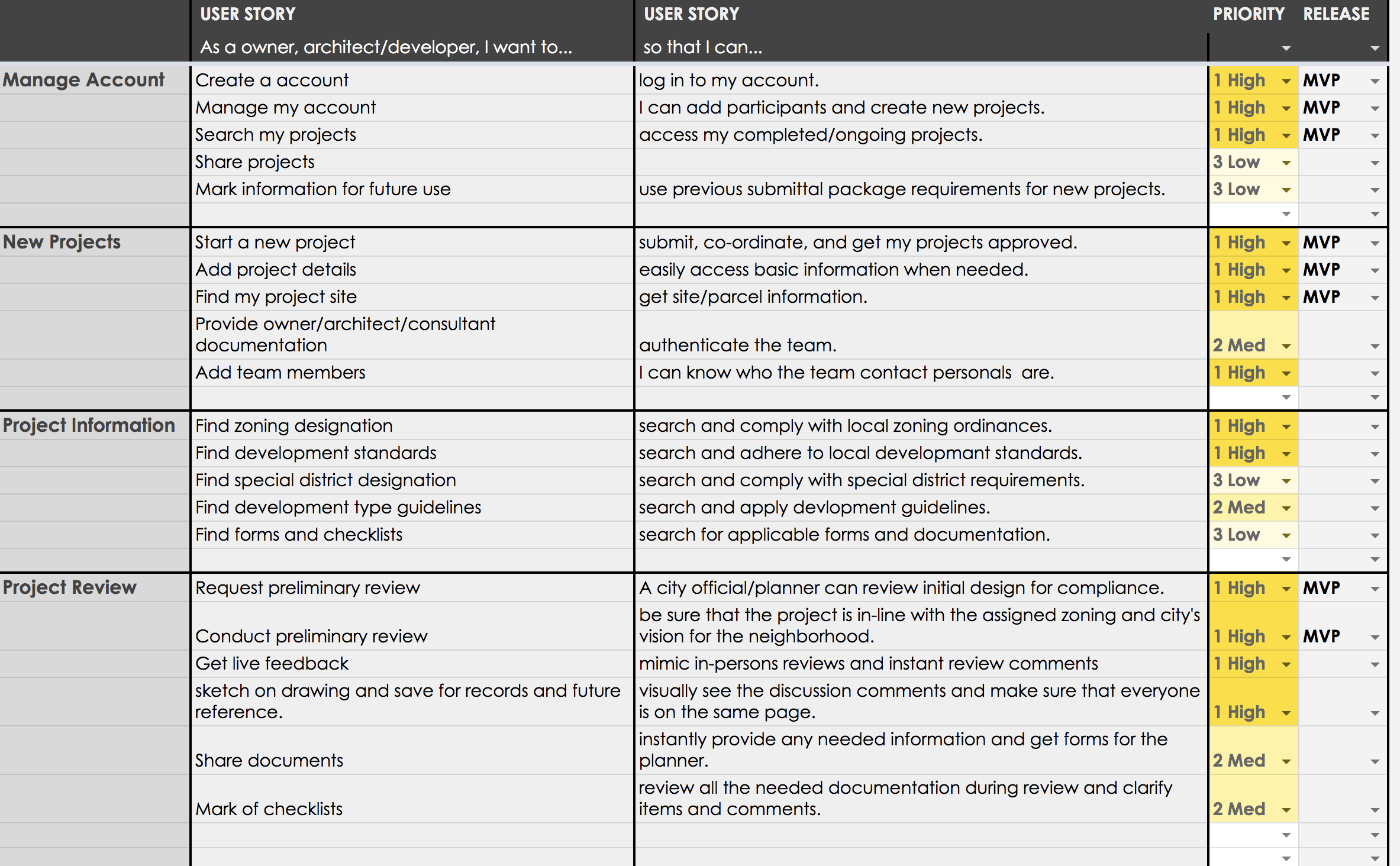
STEP 3 - DESIGNING THE FEATURES, NAVIGATION AND IDEATION



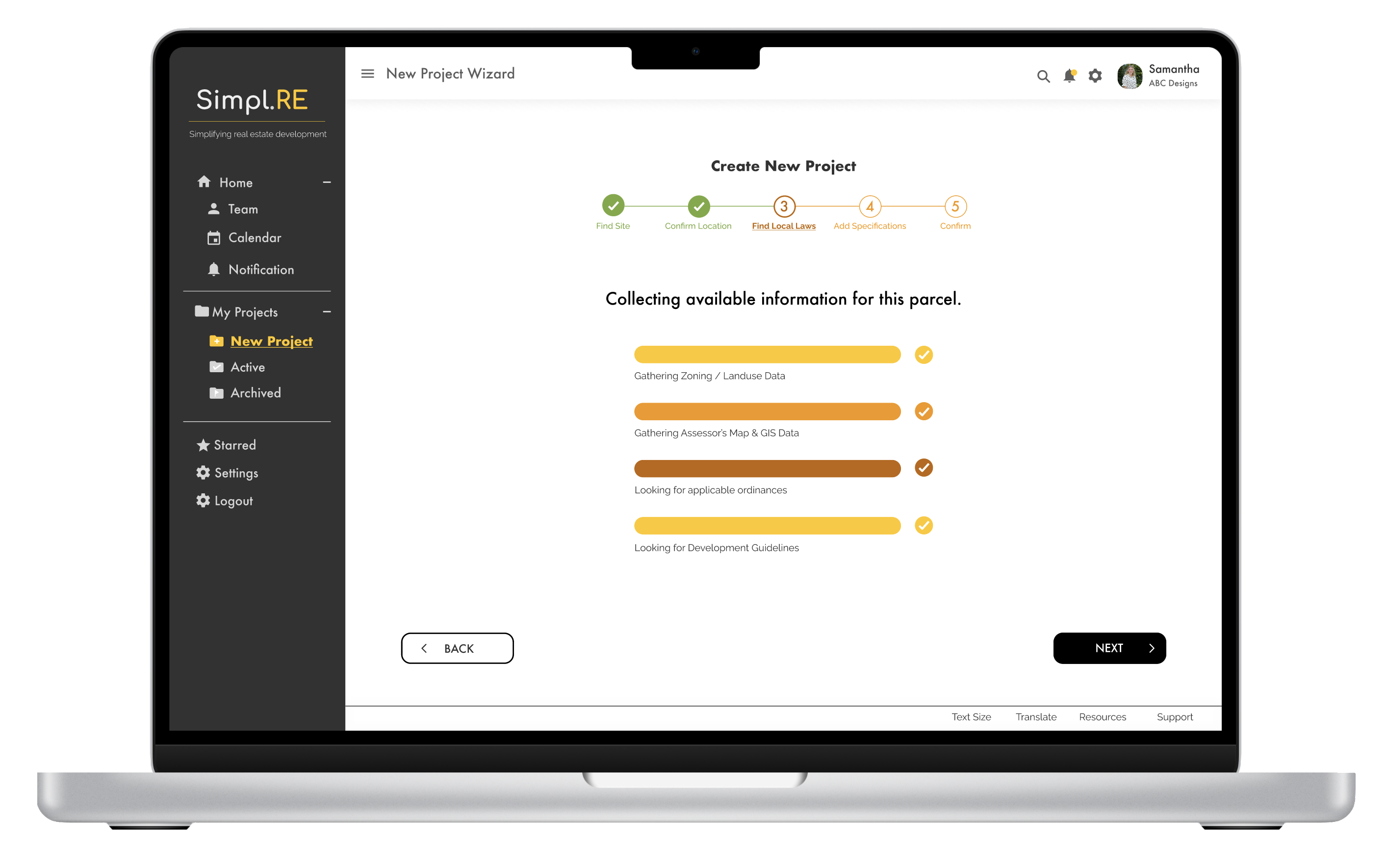
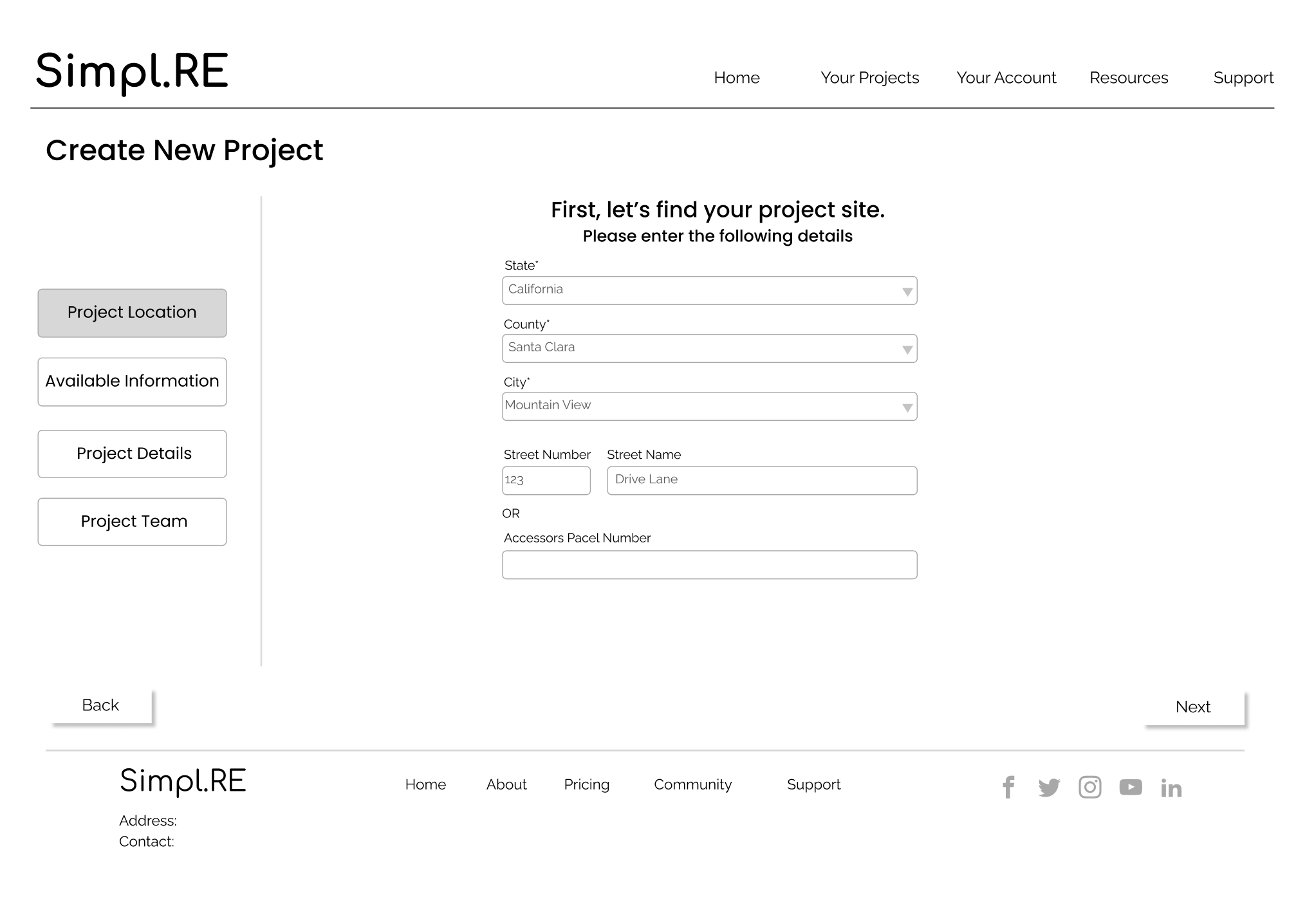
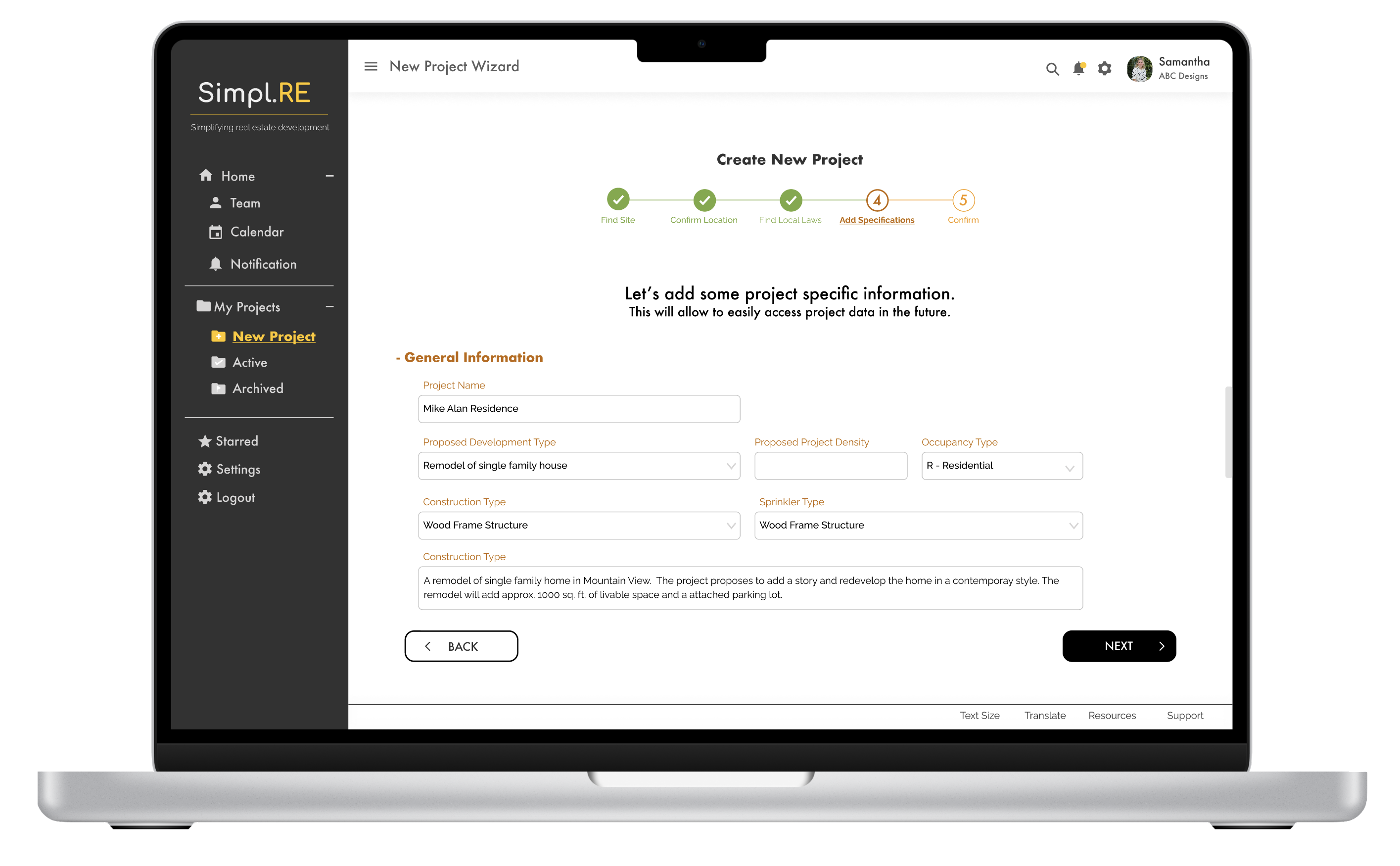
User Journey 1 – Creating New Project

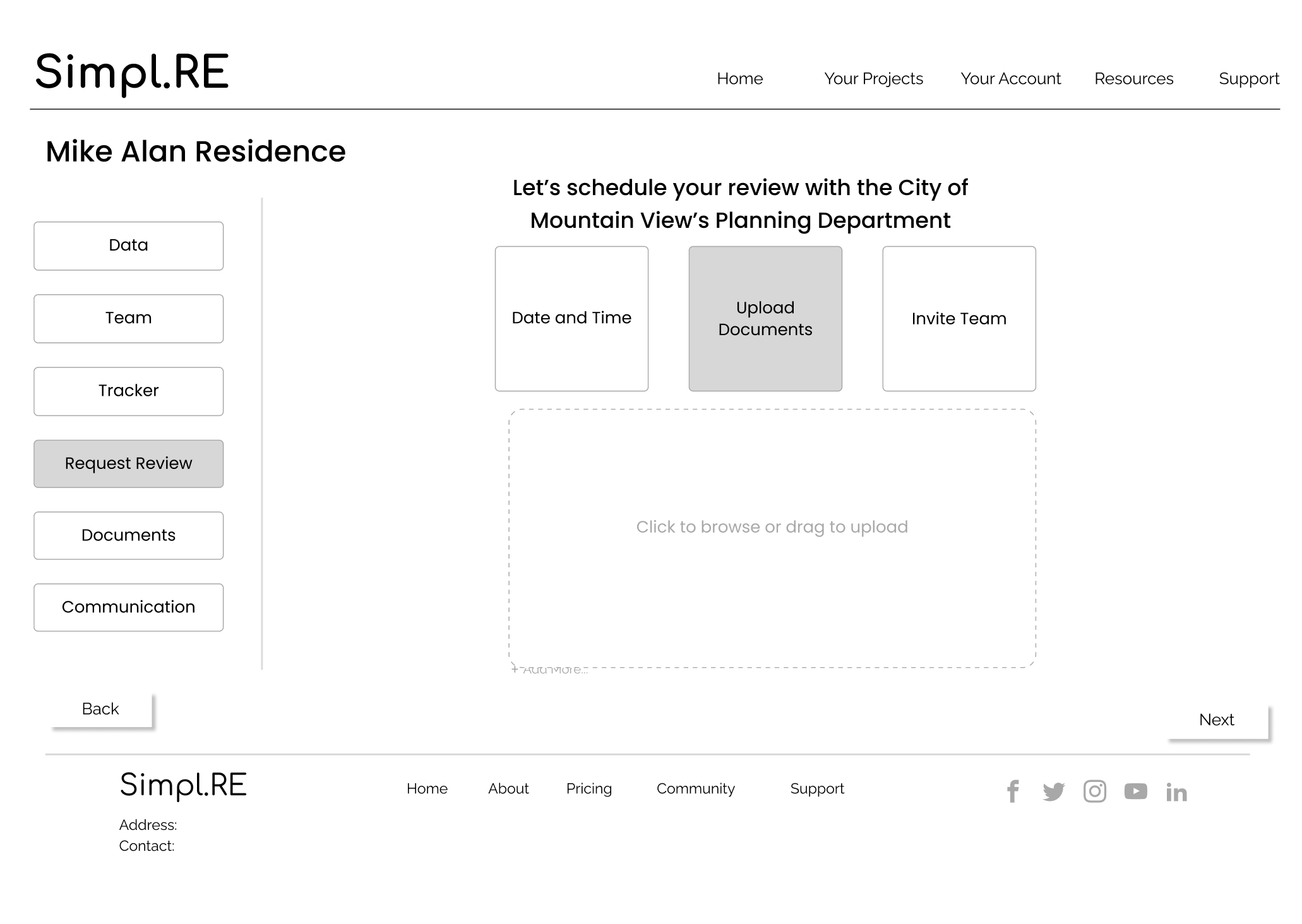
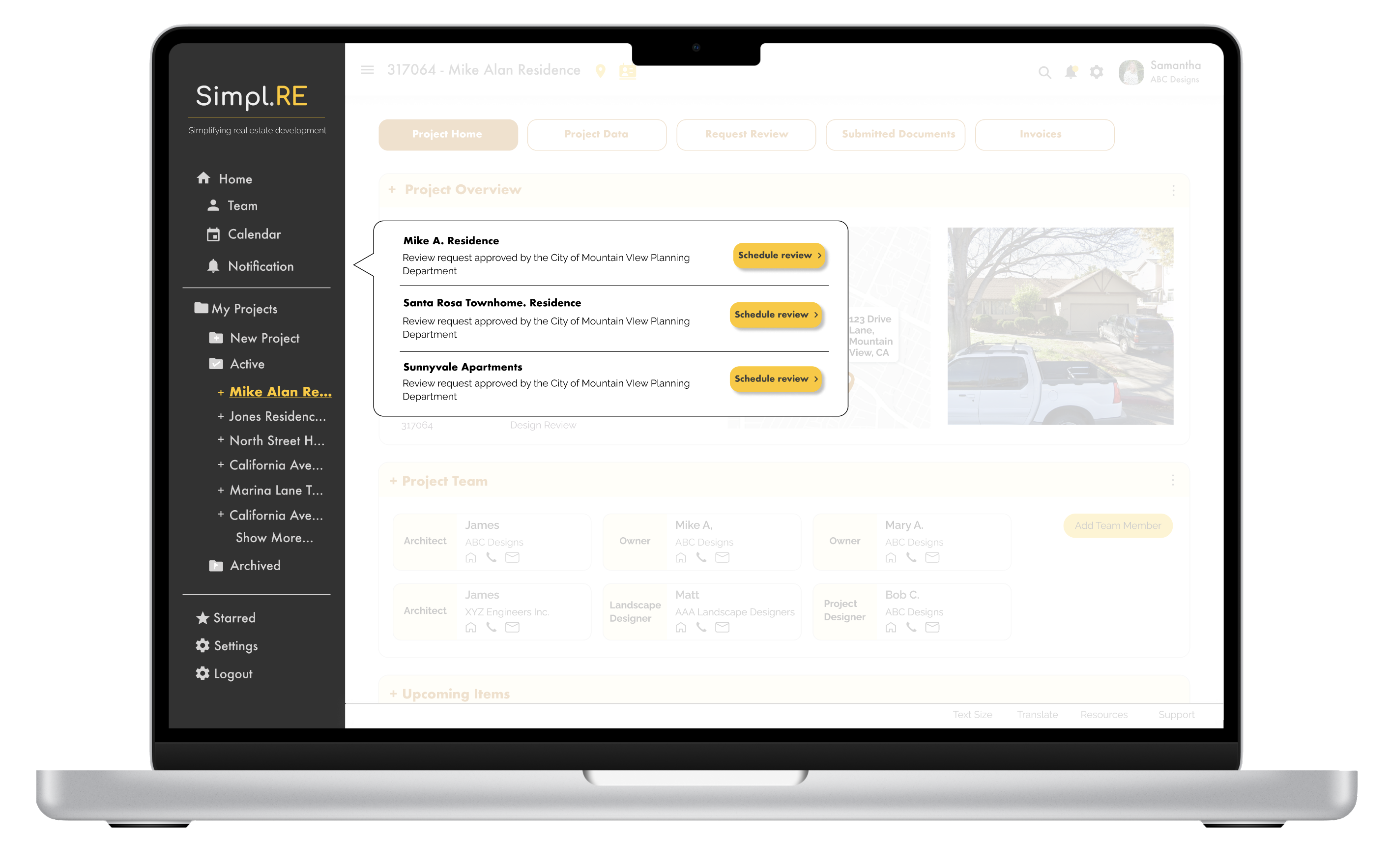
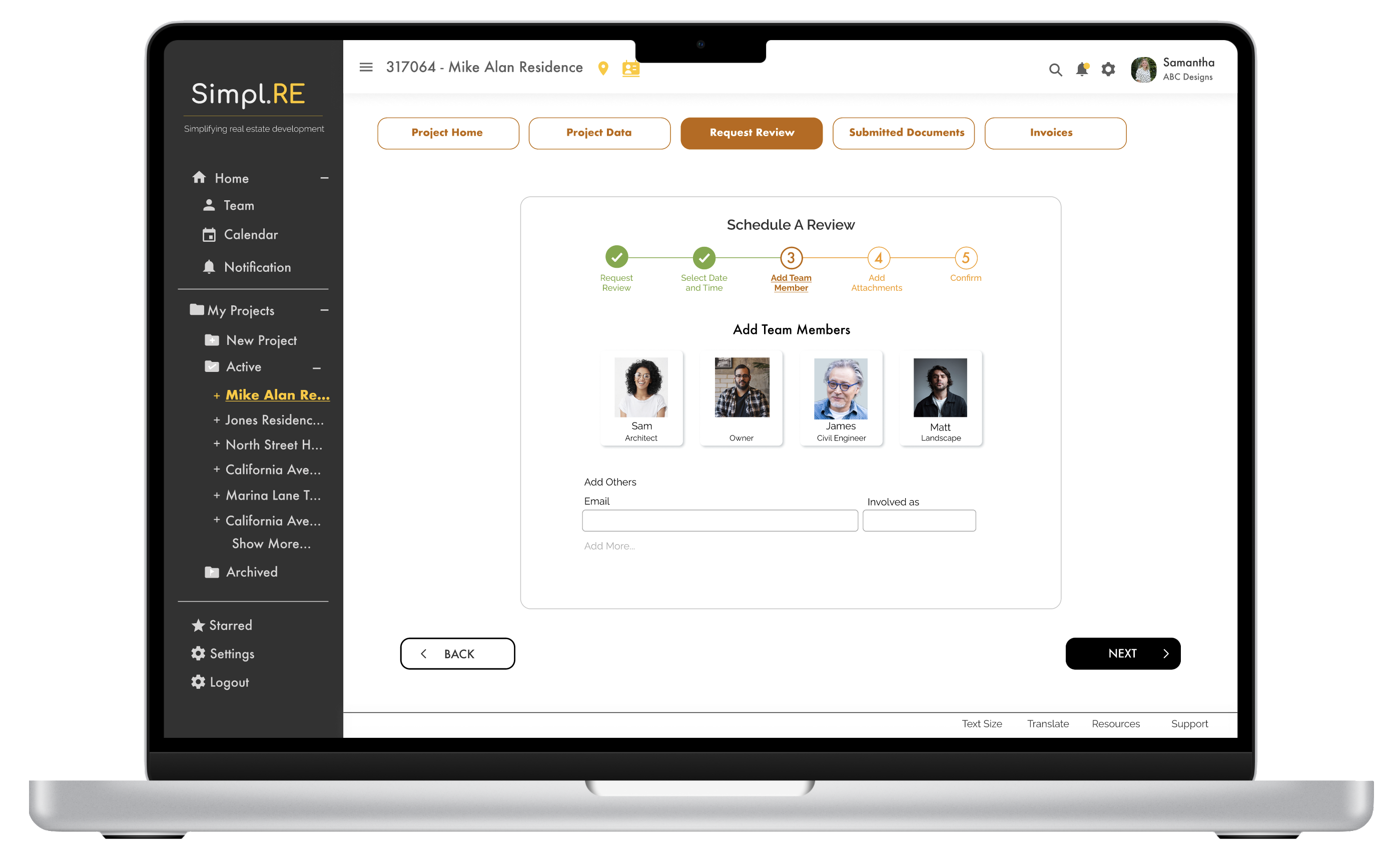
User Journey 2 – Requesting Project Review

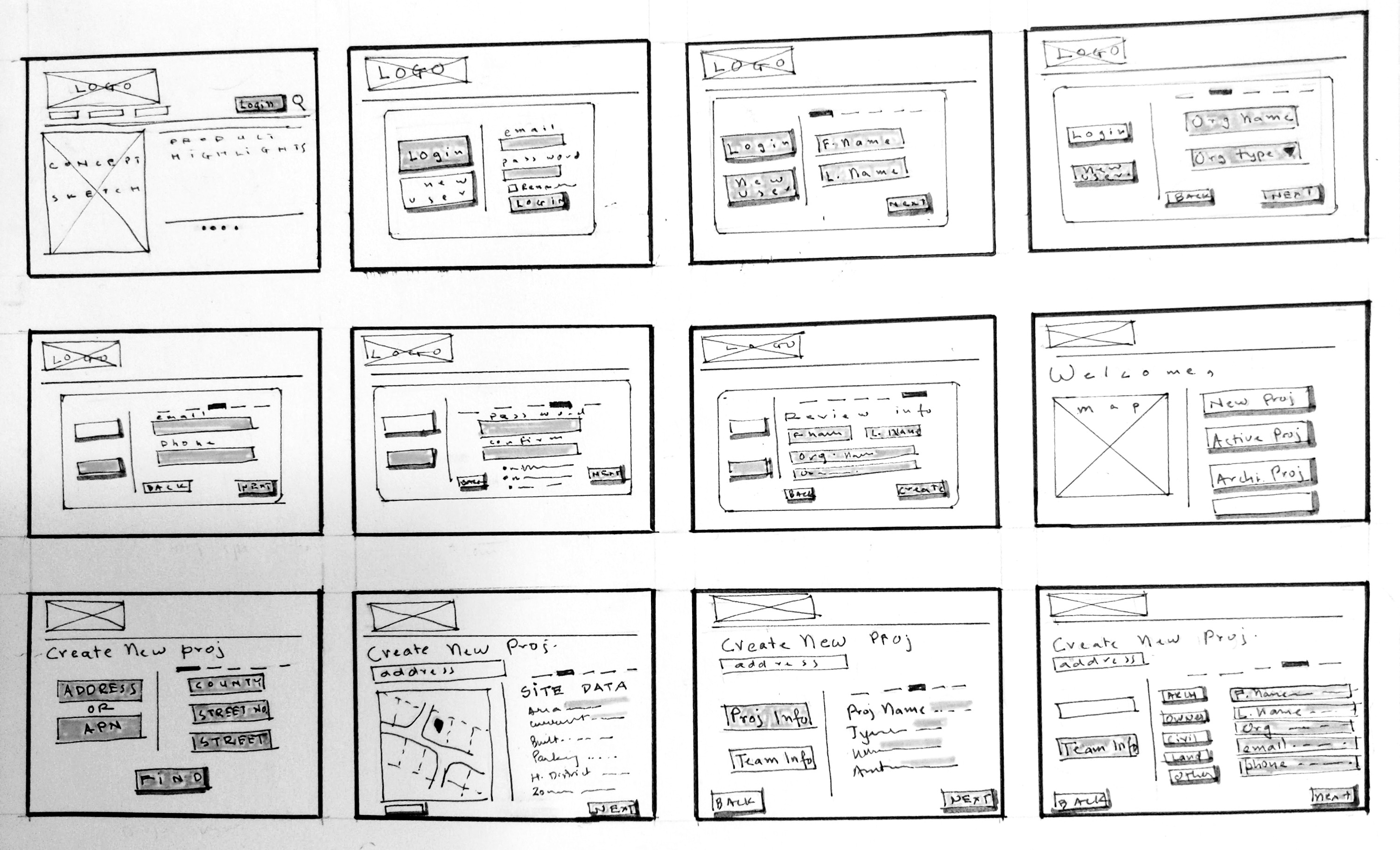
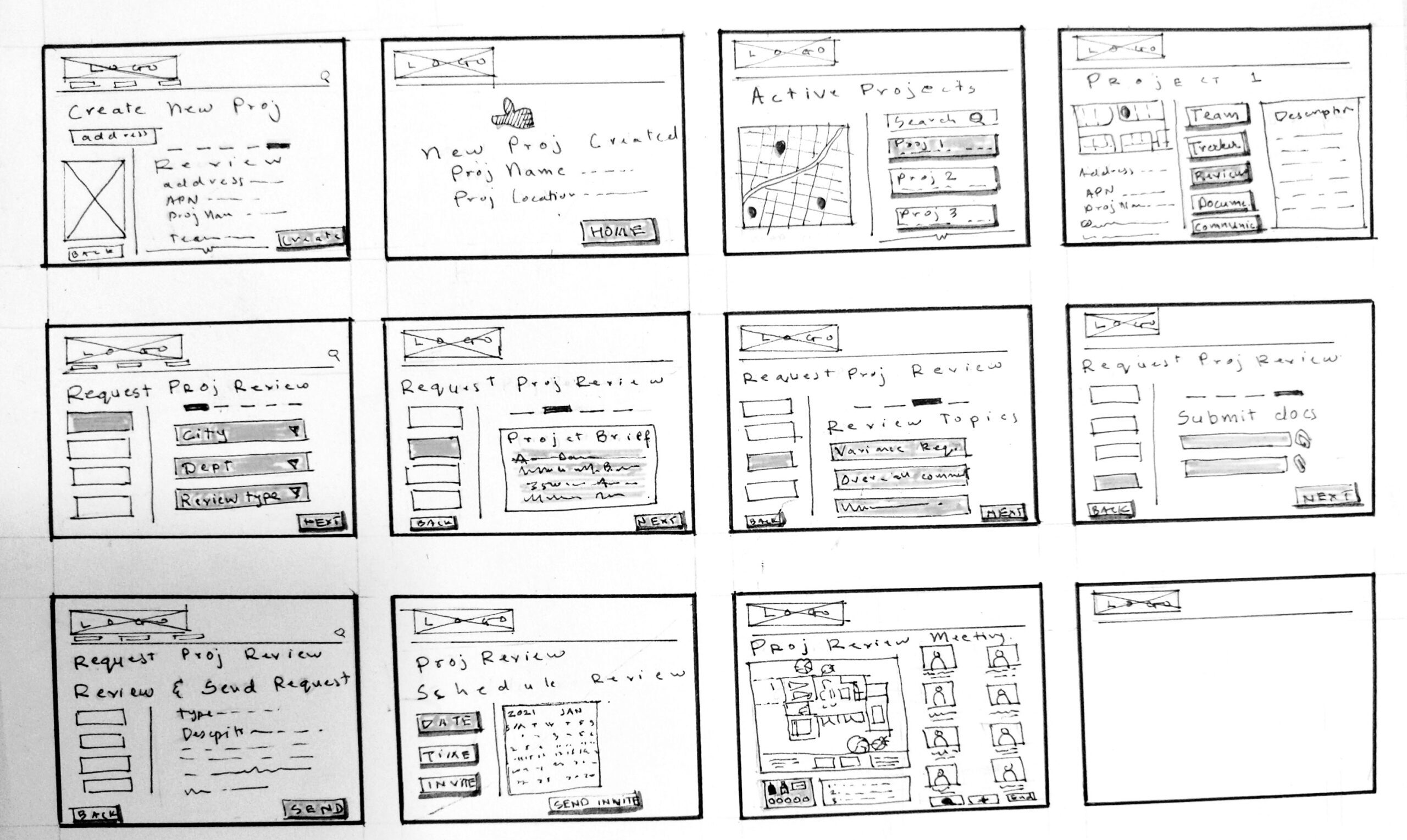
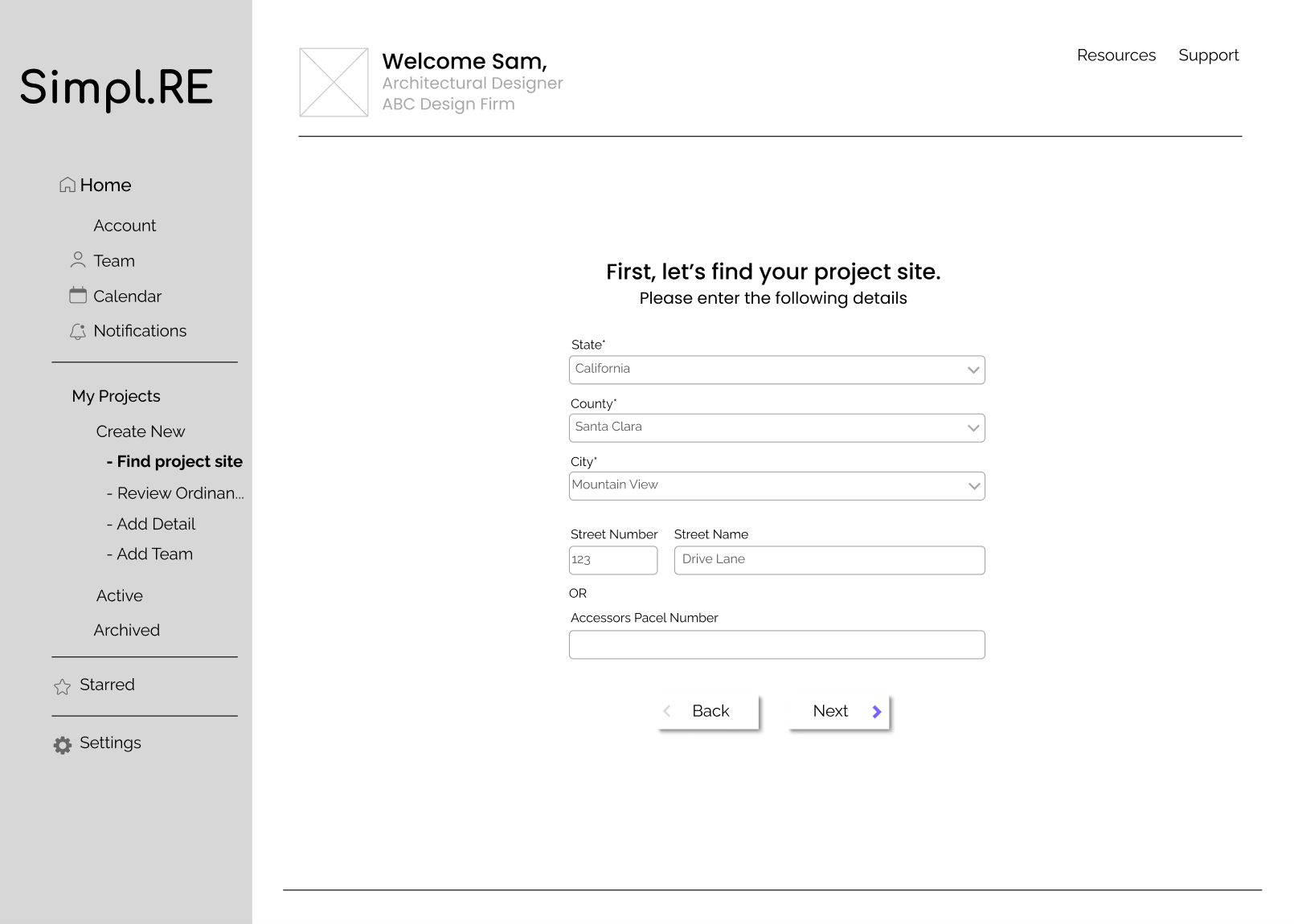
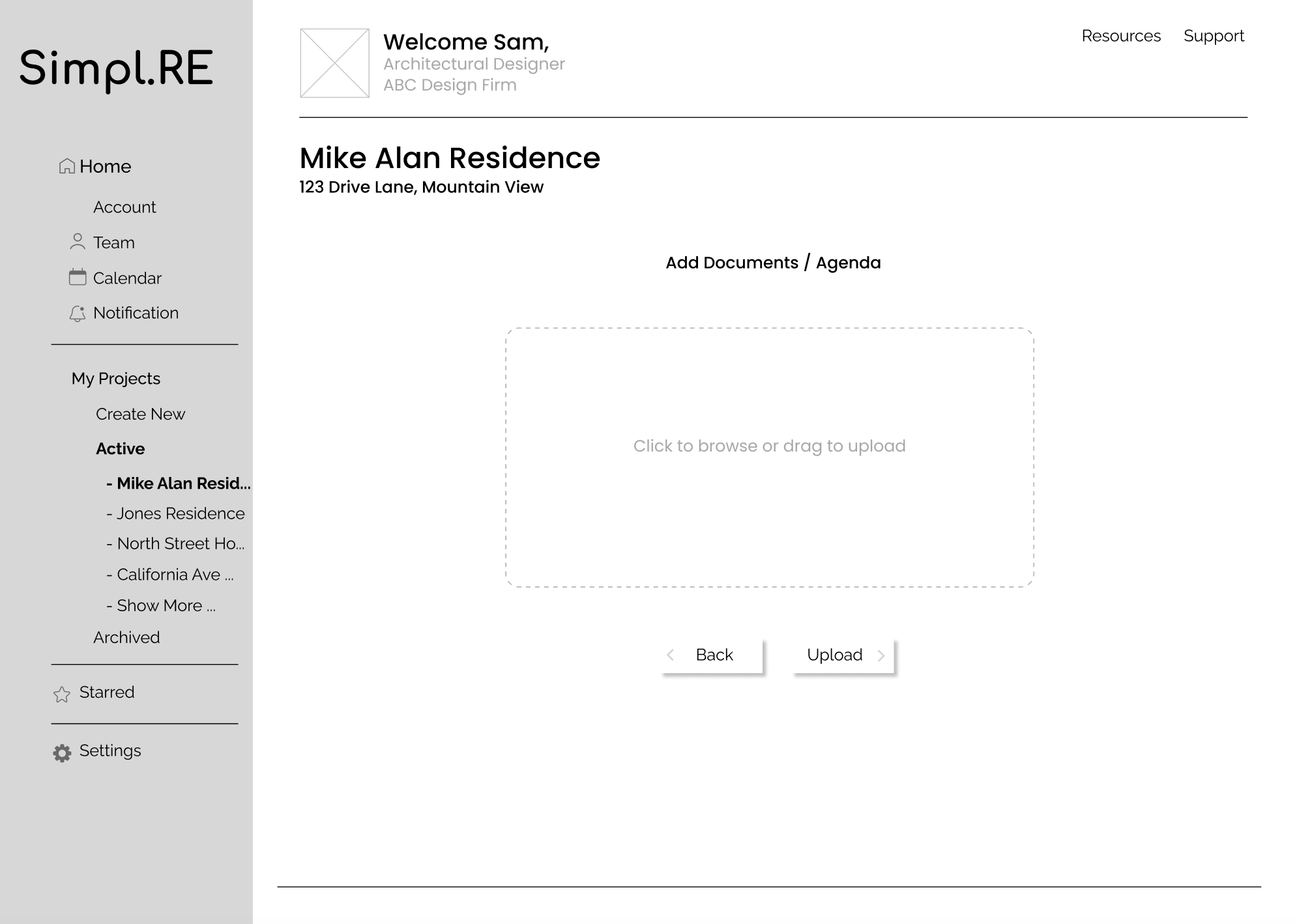
STEP 4 - PROTOTYPING
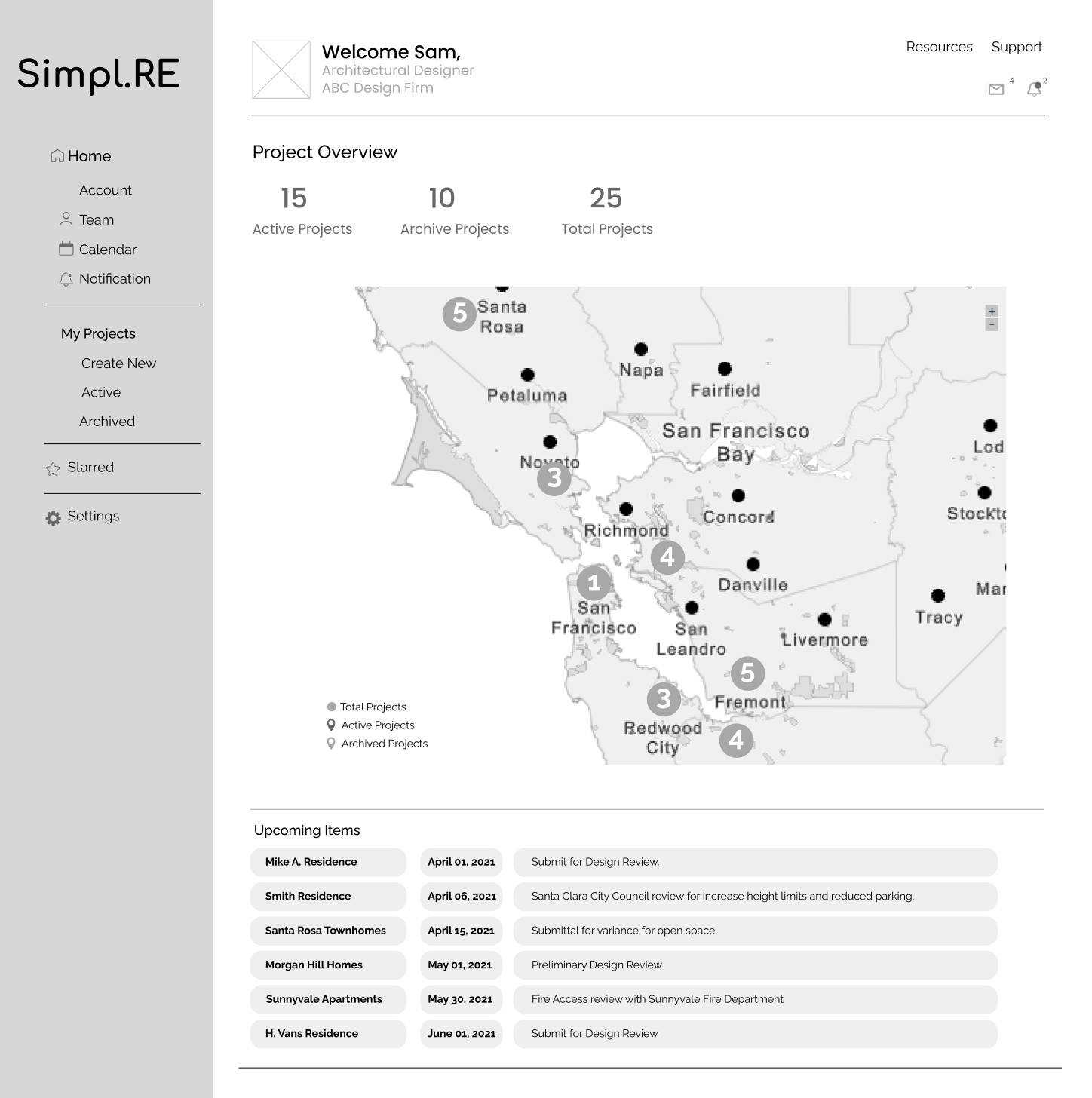
I went through two design cycles before finalizing the UI
- Even though the first iteration functioned well, it was not intuitive and looked static.
- I studied several industry products such as Procore and Dropbox. The product whose user flow resonated the most was TurboTax.
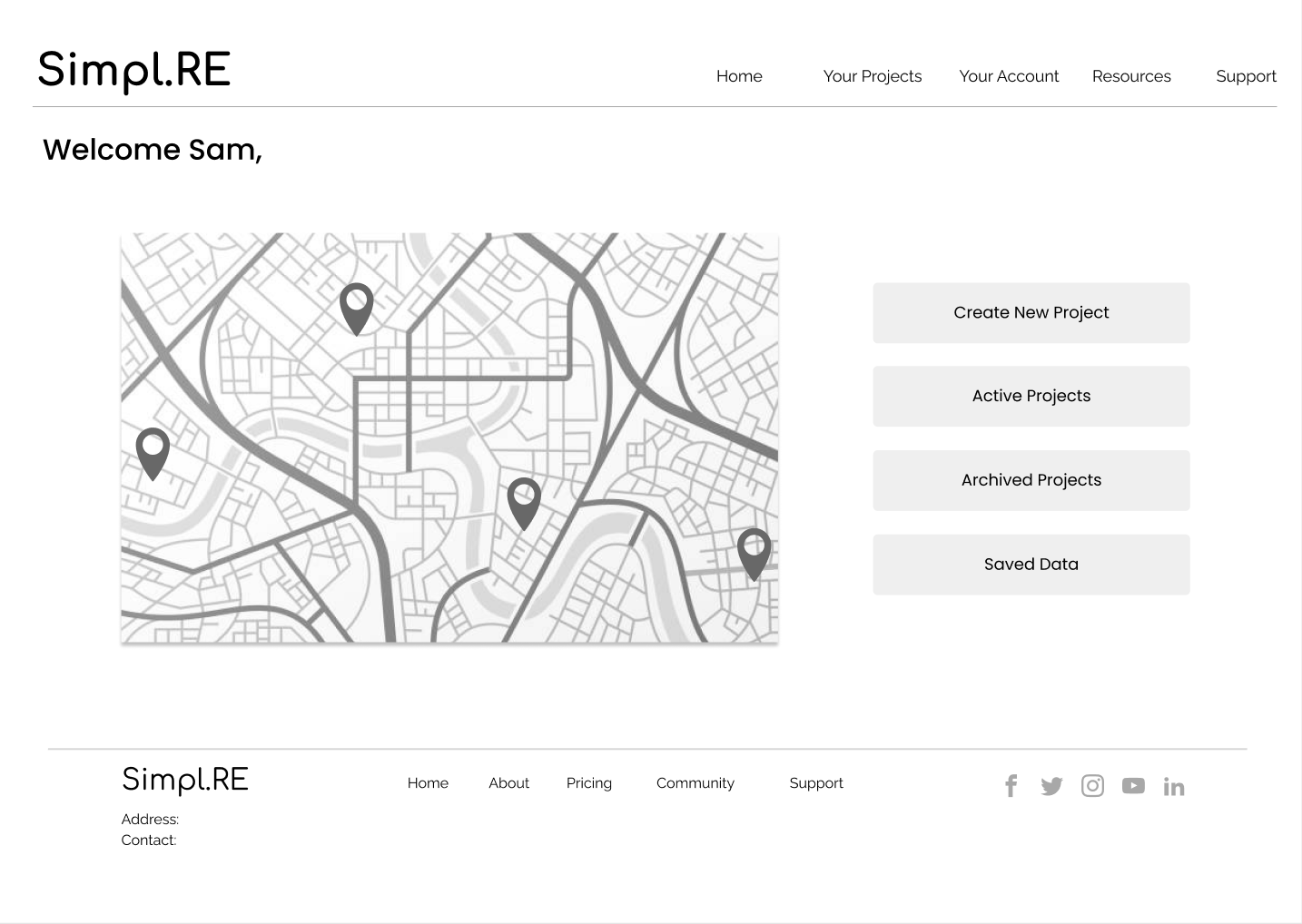
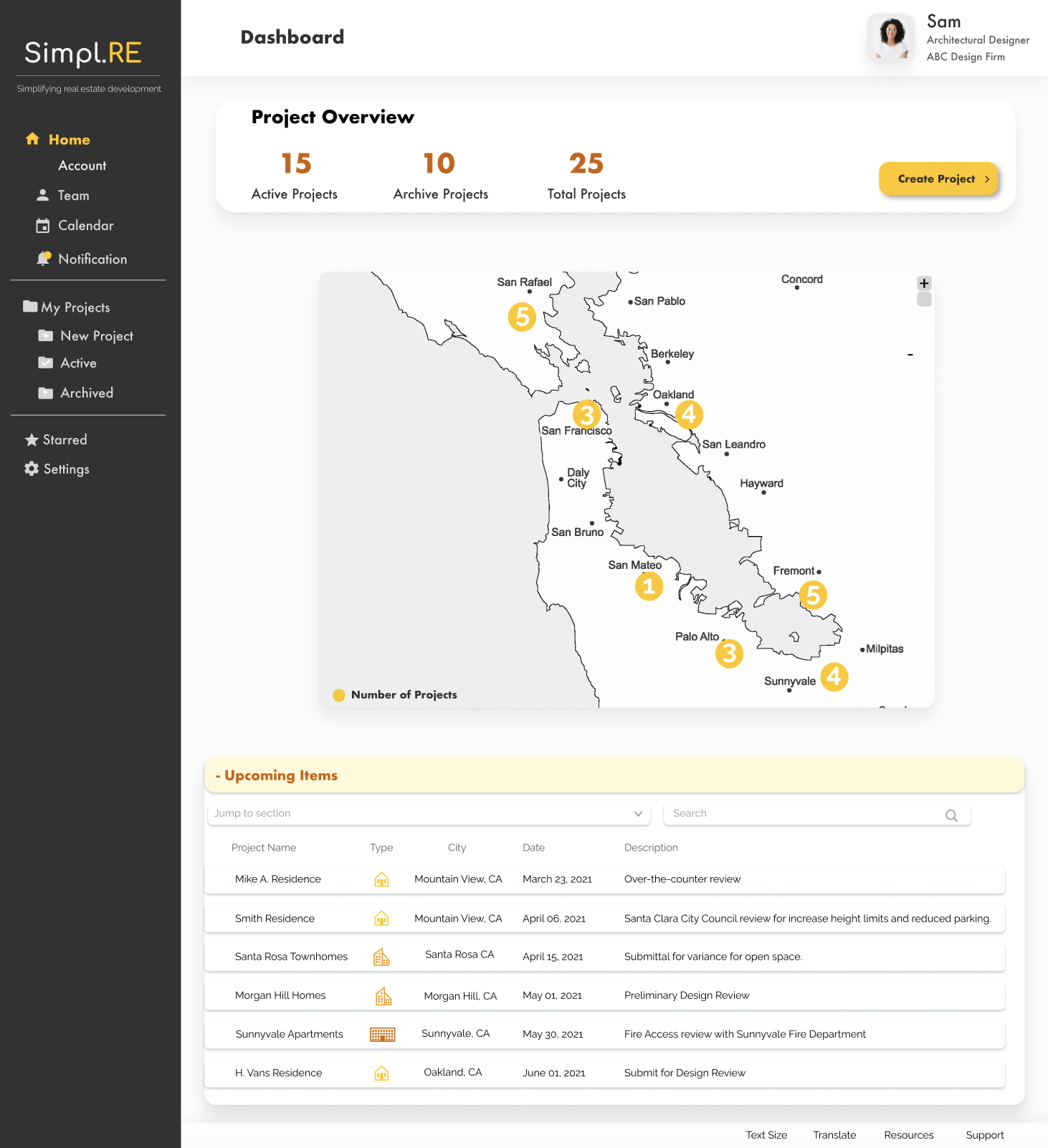
- The redesign of Simple.RE was focused on an interactive and intuitive experience






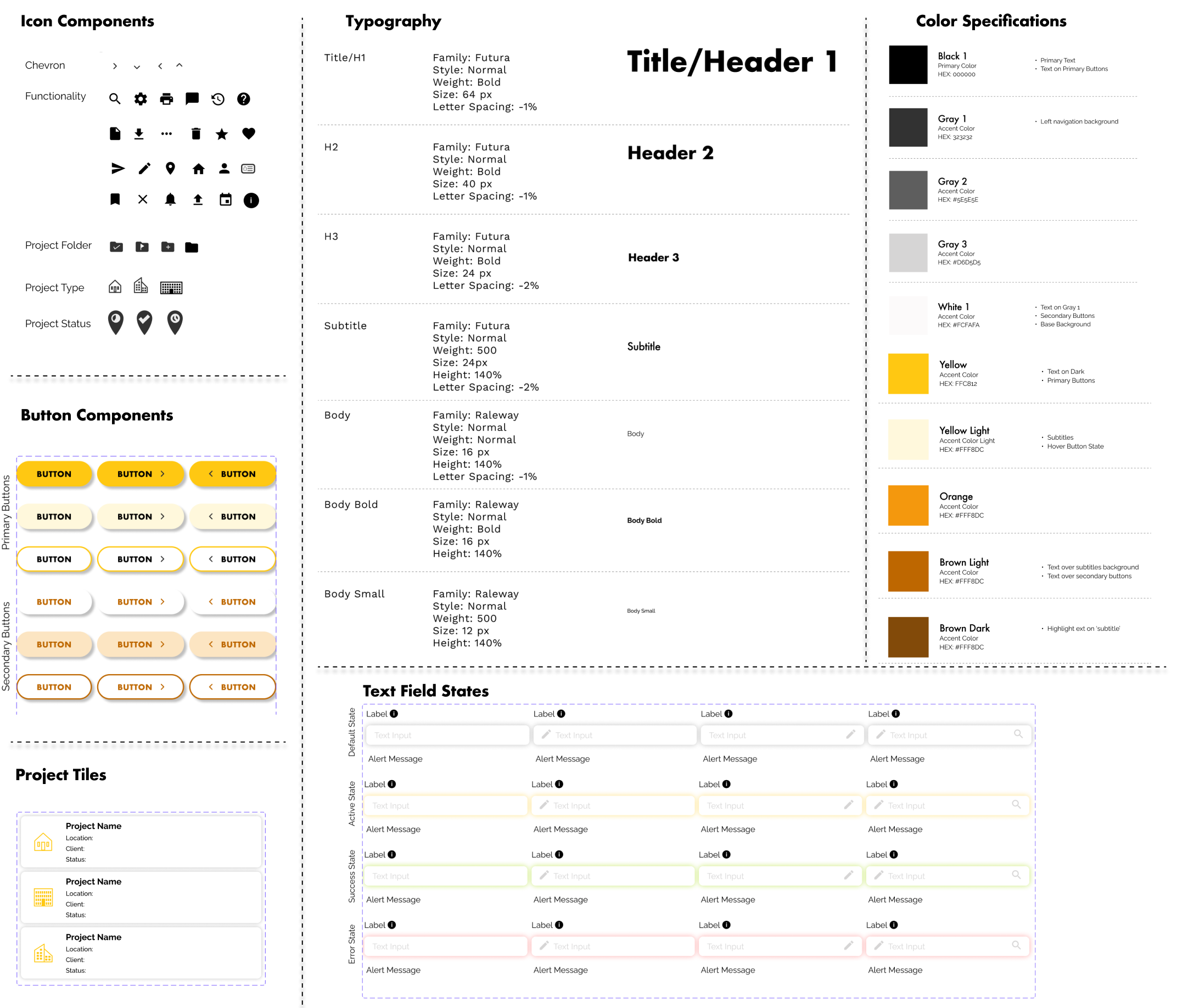
CREATING THE DESIGN SYSTEM

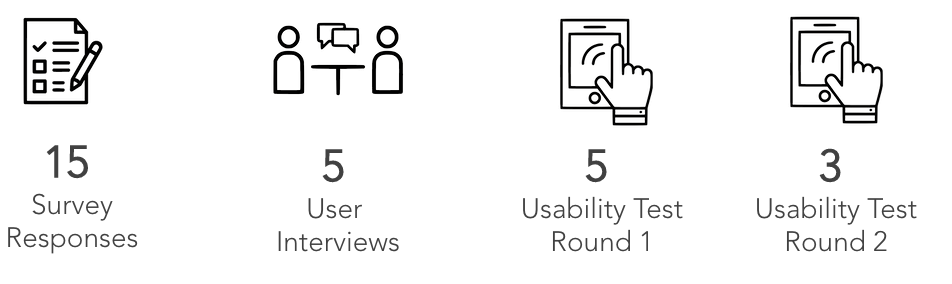
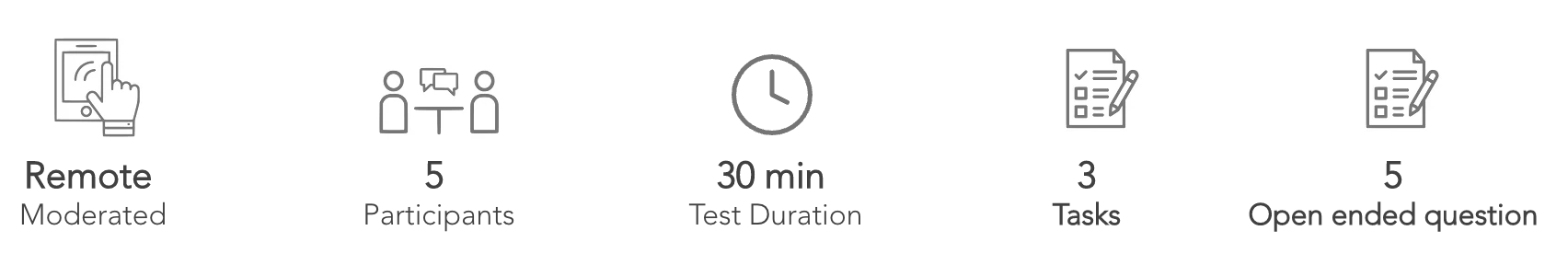
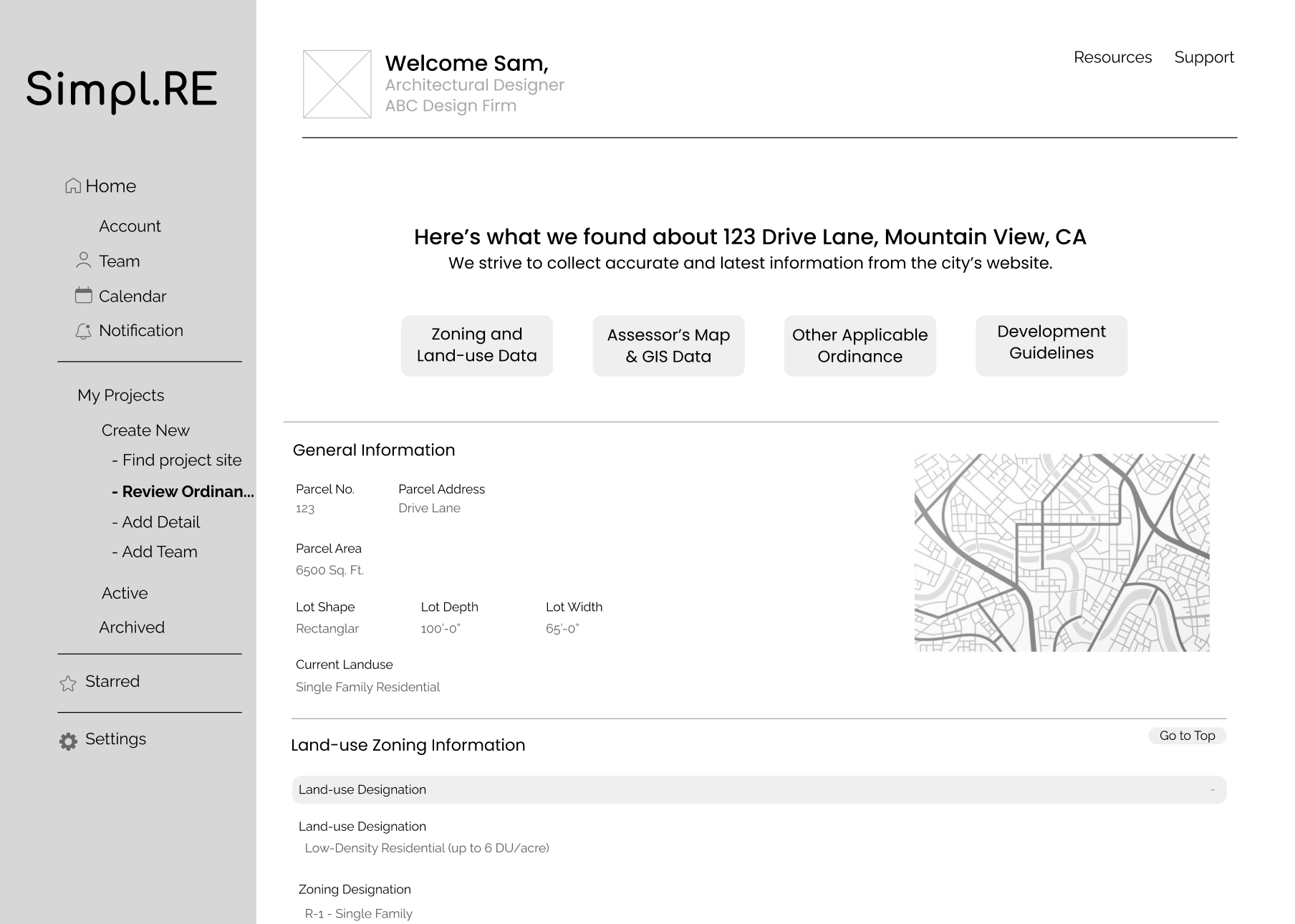
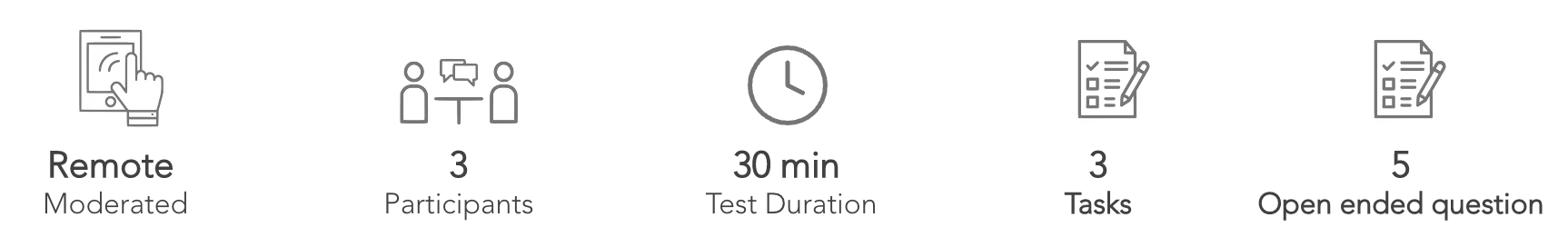
STEP 5 - USABILITY TESTING
USABILITY TESTING – ROUND 1

PAINPOINTS
- Users were not able to find the exact information asked in the questions.
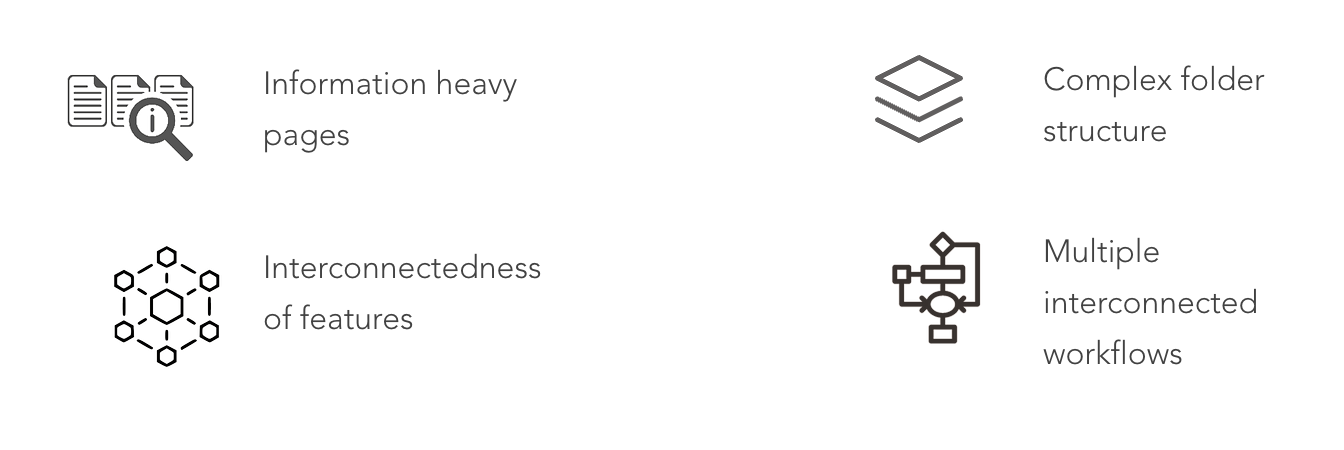
- Due to the information-heavy and long regulation page, users were getting lost when scrolling through the page.
- When on the project page, the users wanted some basic information like the project name and application city & number to be always upfront.Users found completing the first task challenging.
- The users were asking for more features that would automate the processes in their everyday workflows.
INSIGHTS
- Different cities/codes use different terminologies to showcase information. Users needed help finding codes.
- Longer the page leads to more scrolling which discourages users from engaging.
- Navigating through the application was a steep learning curve for the users.
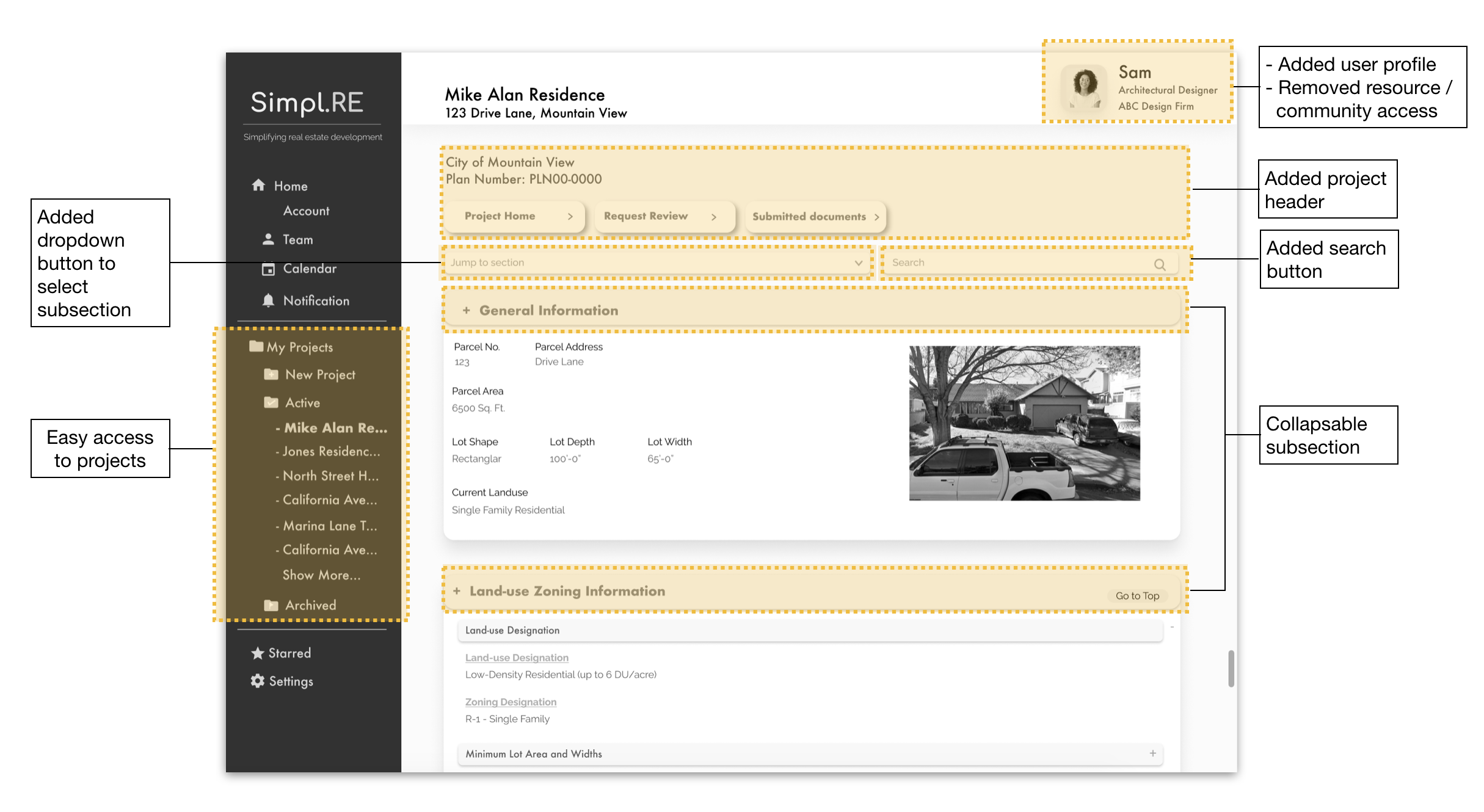
RECCOMMENDATIONS
- Add a search field at every possible opportunity.
- Make succinct pages by creating collapsable sections.
- Create a project sub-heading that will be consistent across all the pages.
- Add tutorials/quick how-to snippets for every feature.



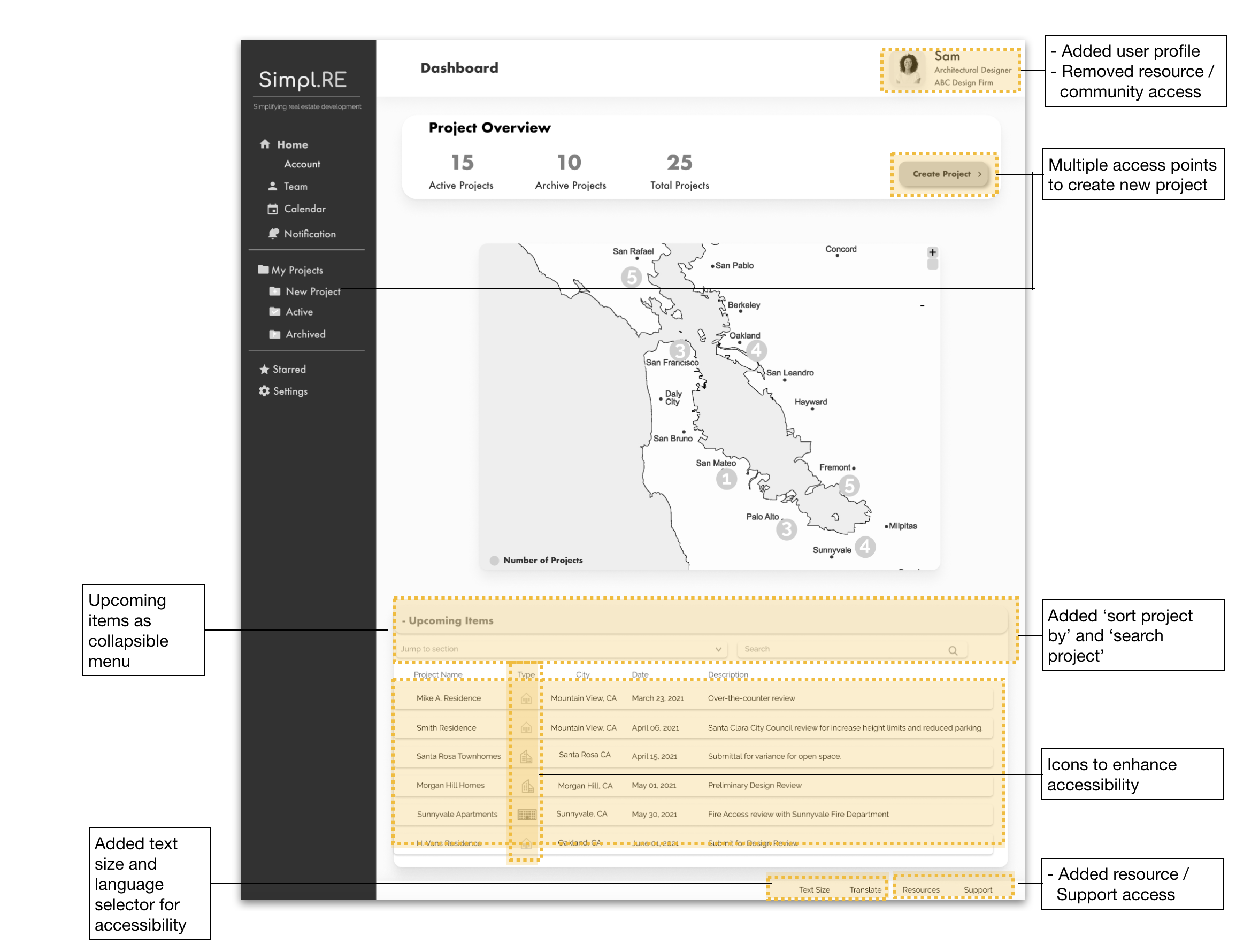
USABILITY TESTING – ROUND 2

PAINPOINTS
- Some users were having a hard time reading text, icons, and buttons
- Users pointed out that the entry point to creating a new project was getting lost and was not intuitive.
- Users were having issues reaching the scheduling page.
INSIGHTS
- Having multiple entry points for various tasks and project folders provides flexibility in navigation.
- The age group for target users includes the young as well as the older population. We need to integrate accessibility.
RECCOMMENDATIONS
- Add a search field at every possible opportunity.
- Make succinct pages by creating collapsable sections.
- Create a project sub-heading that will be consistent across all the pages.
- Add tutorials/quick how-to snippets for every feature.
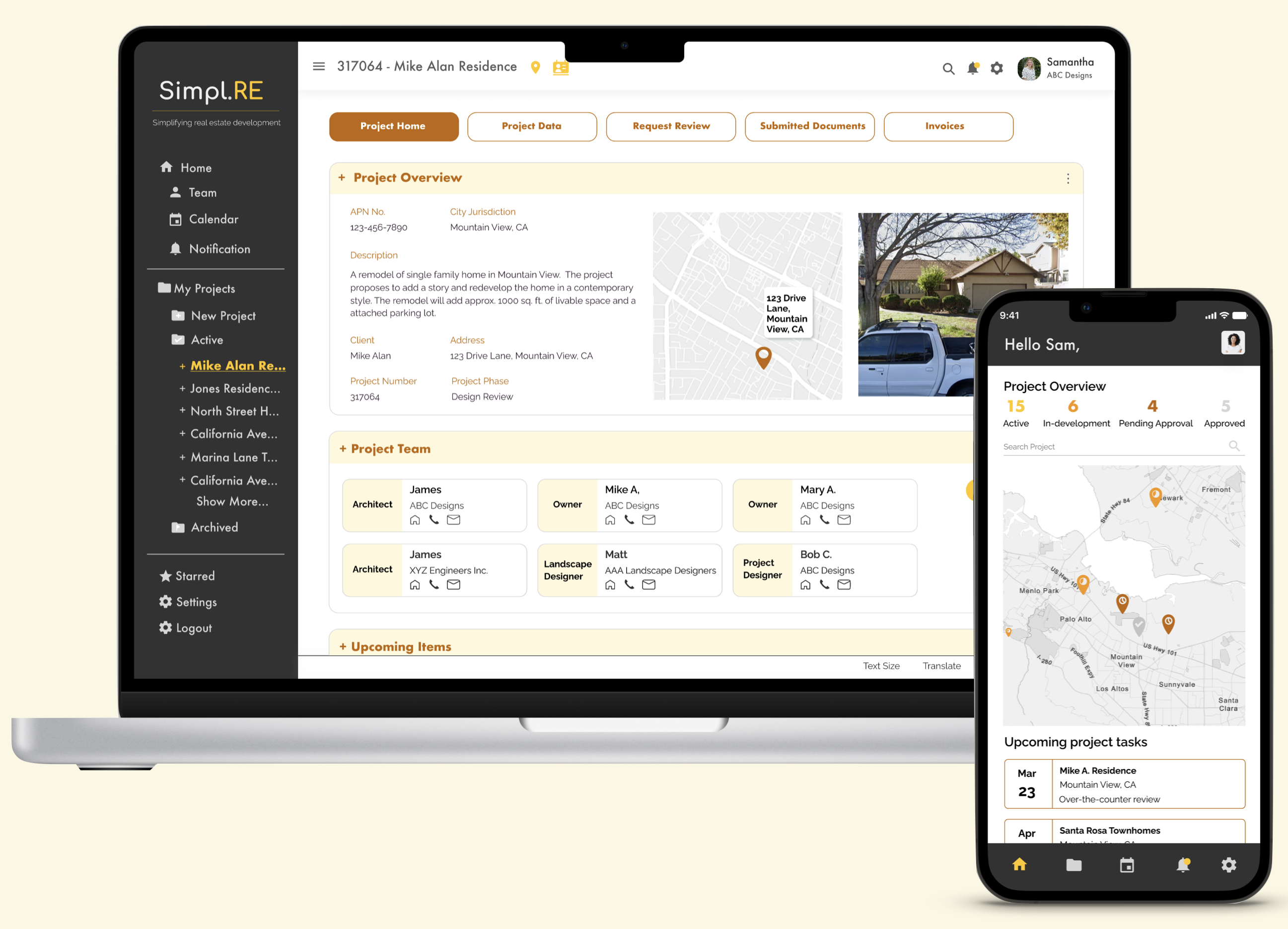
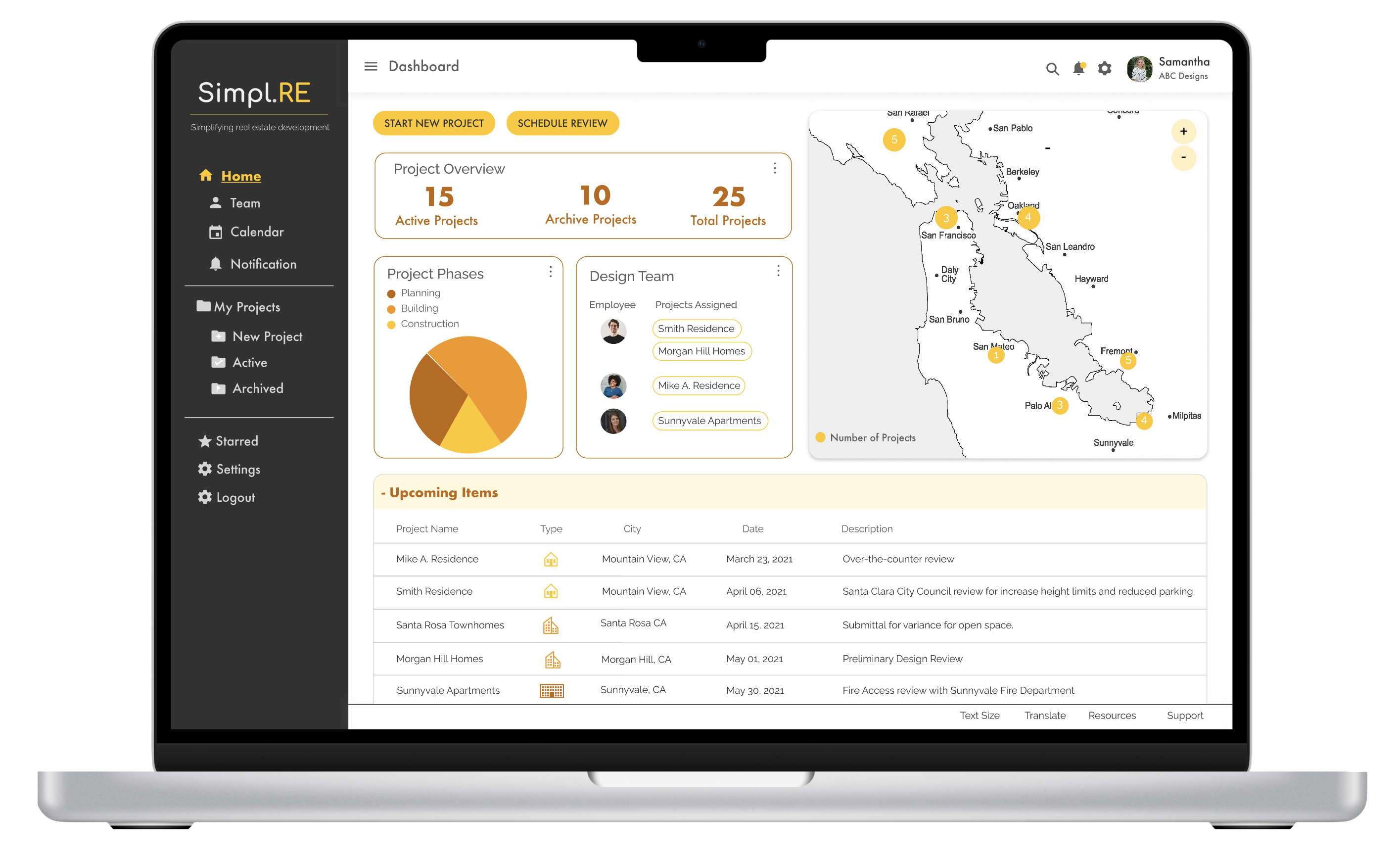
TASKS AND UPCOMING ITEMS



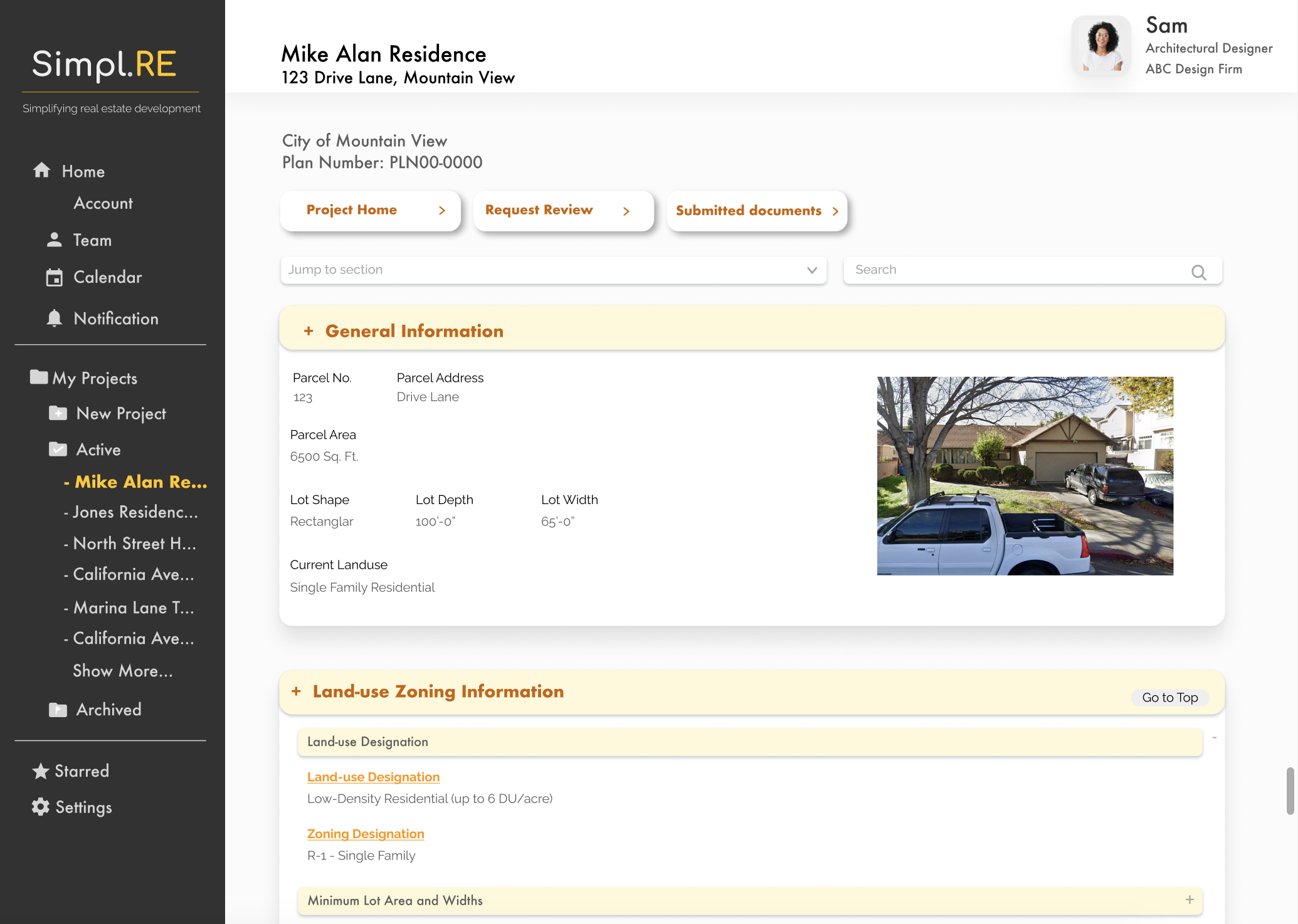
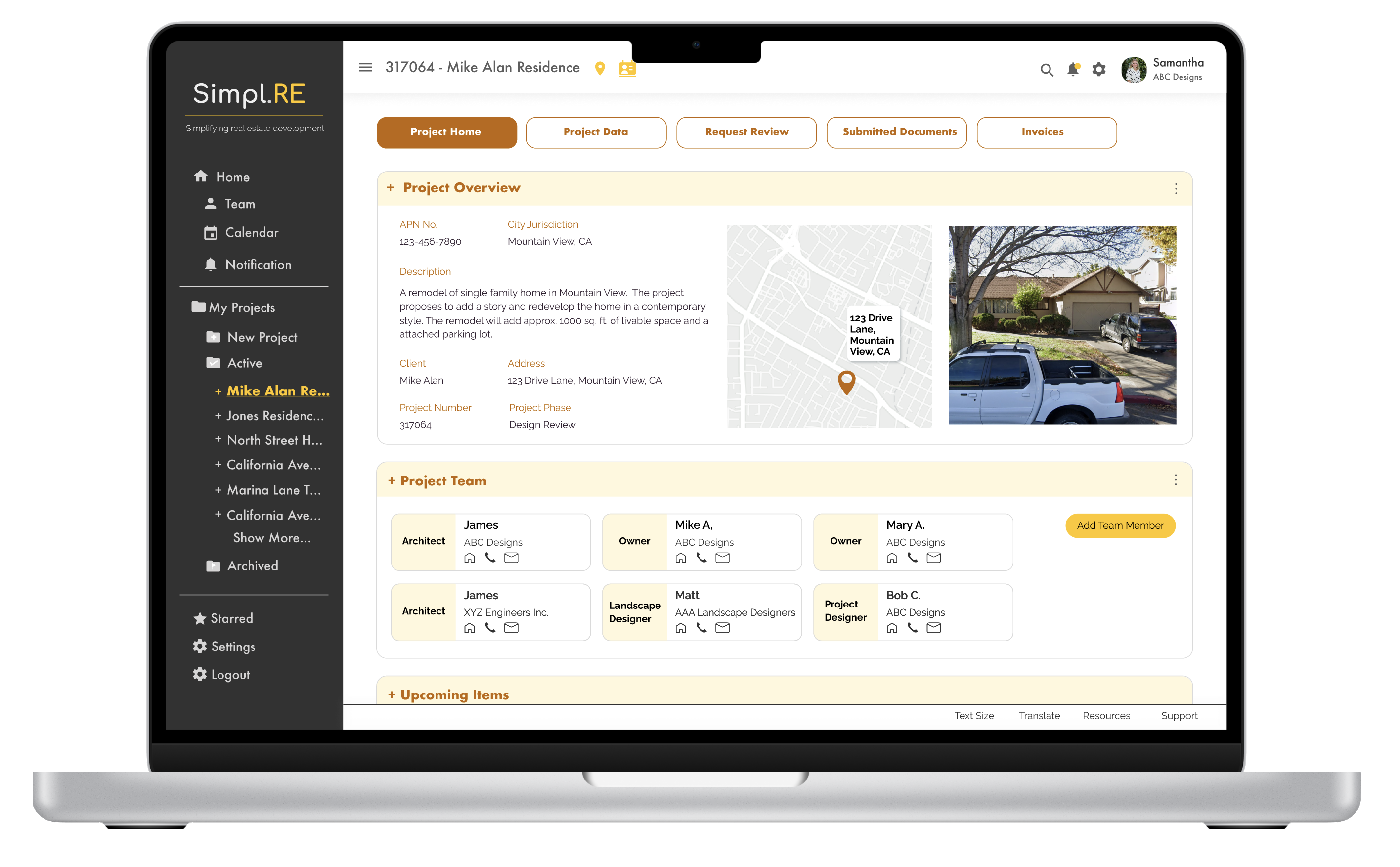
FINAL PRODUCT






NEXT GENERATION OF SIMPL.RE
The AEC & Real Estate Industry is in the early stages of technology adoption. This gives Simple.RE a long runway to expand in multiple directions. Here are a few potential areas:

LESSONS LEARNED
- Operating in niche space.
- Keep the focus of solving central problems
Being the only app that was improving processes in the real-estate approval spaces, there was a vast opportunity to tackle the problem from various fronts. Thus, the scope of the project grew quickly. I kept a user-centric approach which allowed me to focus on the problems that users faced the most.
- Integrating simplicity to complex & multi-step problem
Simpl.RE provides various features that simplify the complex real-estate approval process. Finding codes that change from city to city, creating a portal for project review, project tracking, and document submission everything happens under the same roof. So, creating a simple yet intuitive design was a great challenge when designing this application. I learned it is crucial to have a clear and deep understanding of space to create an intuitive solution.