
FutureFund
2 Months
One stop platform to manage finances, investments, insurance, and debt.



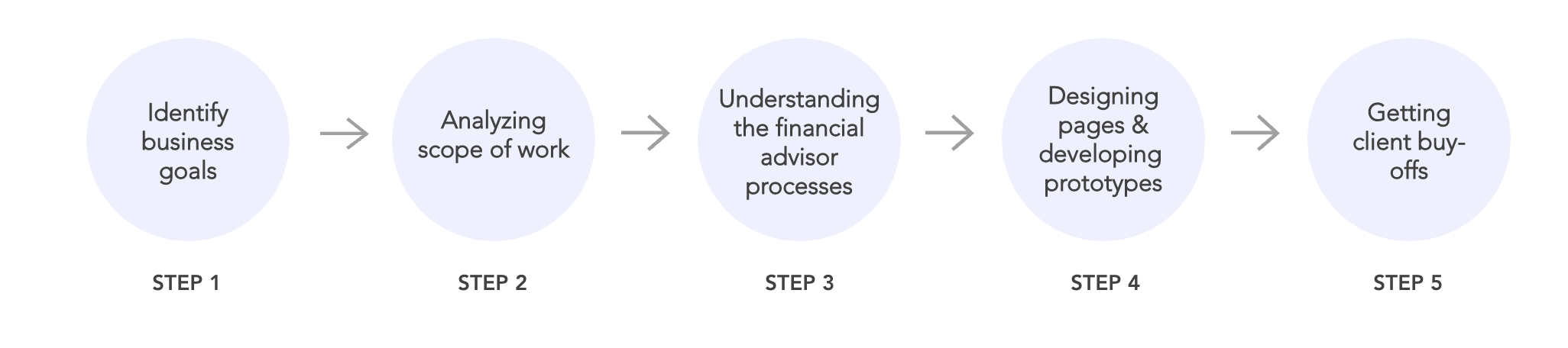
DESIGN PROCESS

STEP 1 - IDENTIFYING BUSINESS GOALS
- Finding a trusted advisor who can help establish realistic life goals by strategizing every day/monthly spending to achieve those goals
- Getting matched with an advisor who can work with someone that doesn’t have much knowledge about financial planning.
- In general, financial advisors draft a big-picture goal and devise plans to achieve it. In everyday life, it becomes hard to follow those plans and achieve the saving target, and the end goal is derailed.
- Loss of time and resources as the client finds a mismatch at a later stage.
- Keeping track and adjusting micro-goals for each client requires a huge undertaking.
- Lots of overhead to manage individual clients’ financial portfolios while understanding their needs and wants.
Opportunity
To create a one-stop application that gives advisors the ability to manage portfolios while providing a financial roadmap with long, short,& micro milestones to the clients.
STEP 2 - ANALYZING SCOPE OF WORK
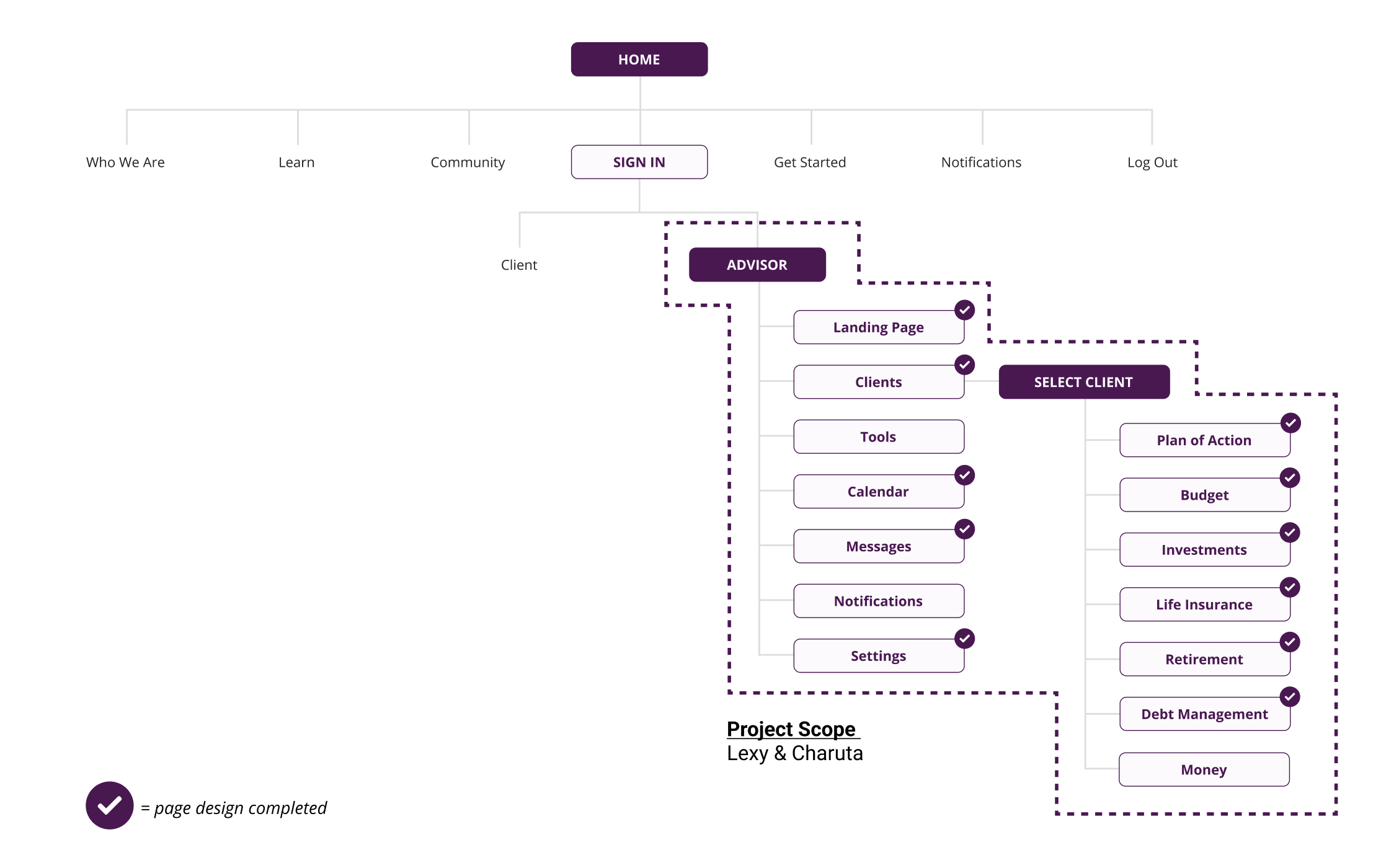
SCOPE OF WORK
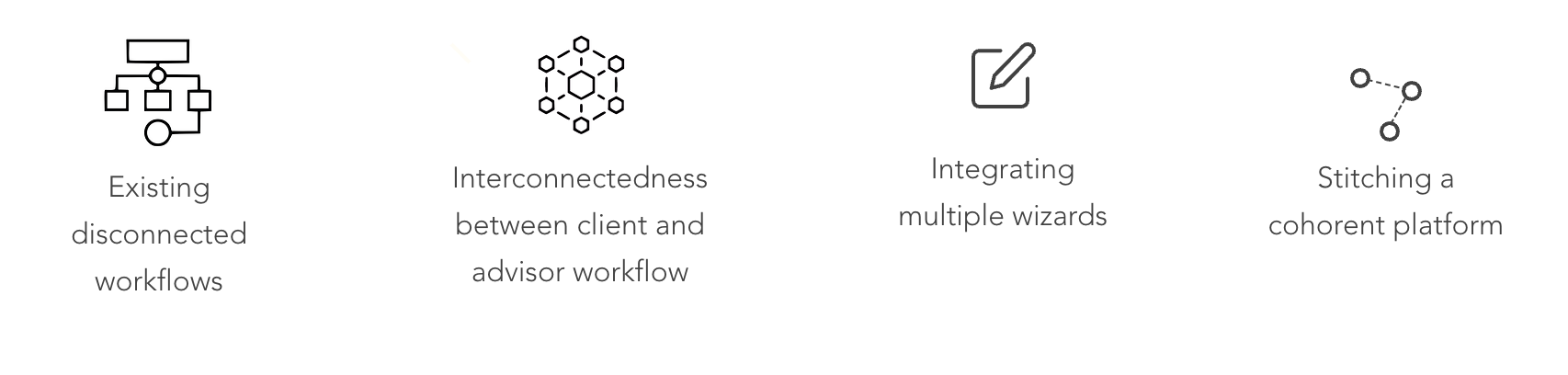
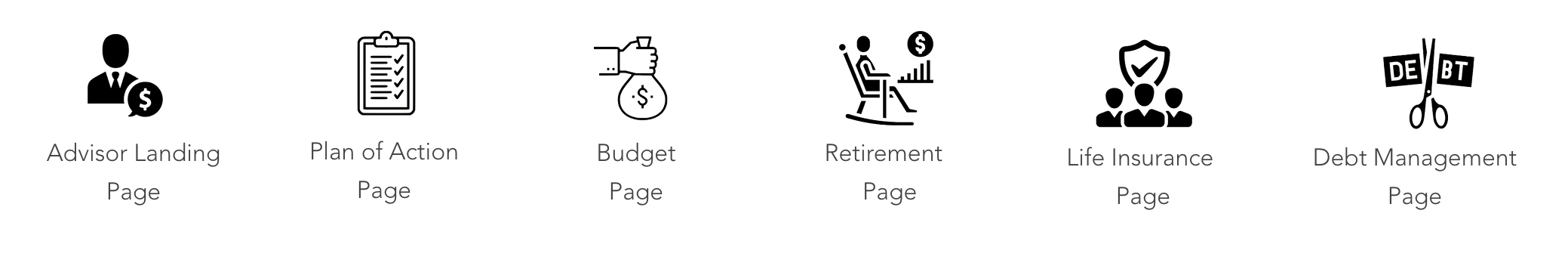
ELEMENTS OF THE WORKFLOW
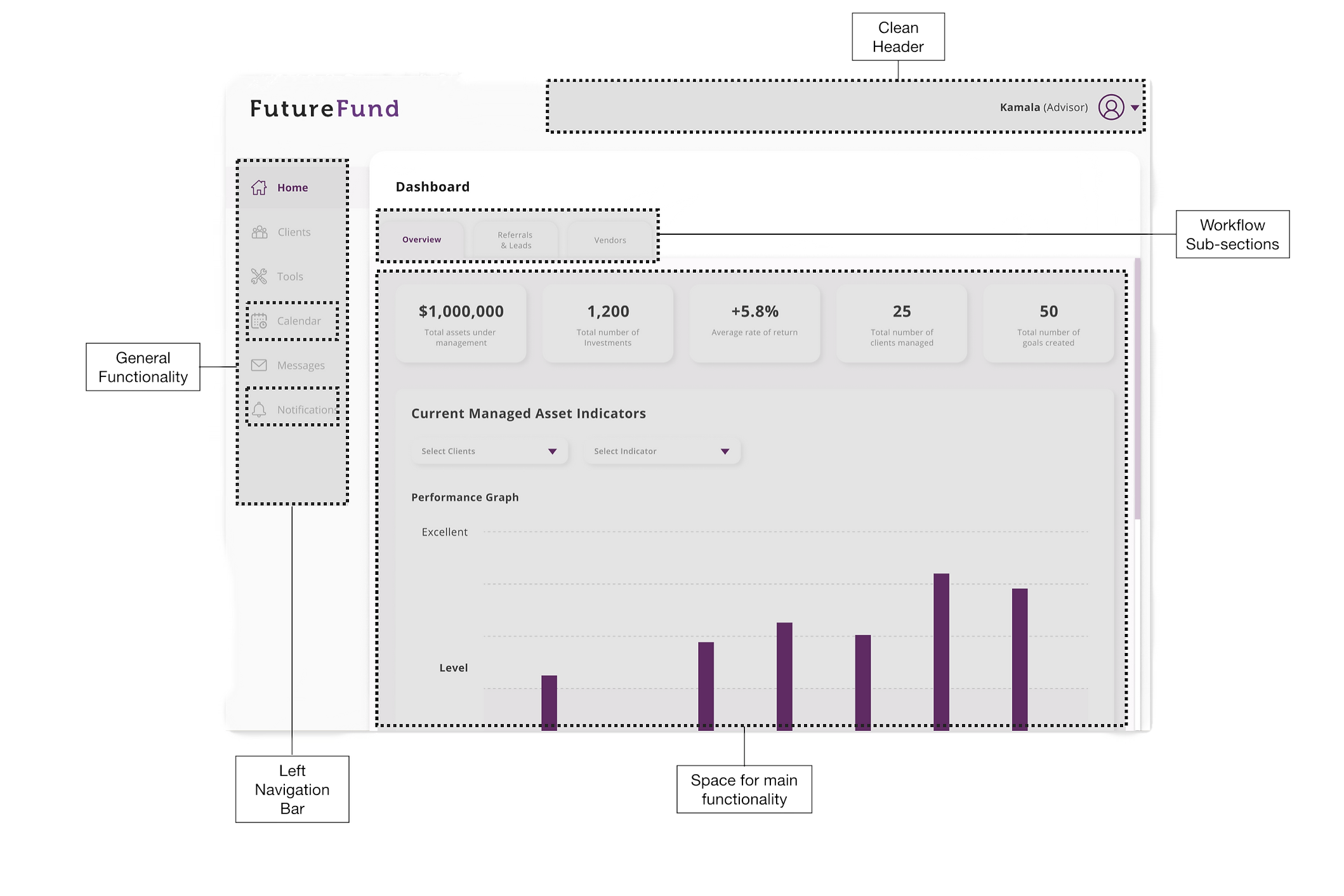
As shown in the image below, the advisor workflow constituted the following design components:
- advisor dashboard landing pages,
- client on-boarding, and
- multiple wealth management pages.

Design the end-to-end advisor dashboard and get it launch ready.
Completing option 1 (end-to-end advisor dashboard) constituted the minimum viable product that early investors, as well as early adopters, were interested to see.

My Role

STEP 3 - UNDERSTANDING THE FINANCIAL ADVISOR WORKFLOWS AND PROCESSES
FUTURE FUND DESIGN TEAM


STEP 4 - DESIGNING PAGES AND DEVELOPING PROTOTYPES
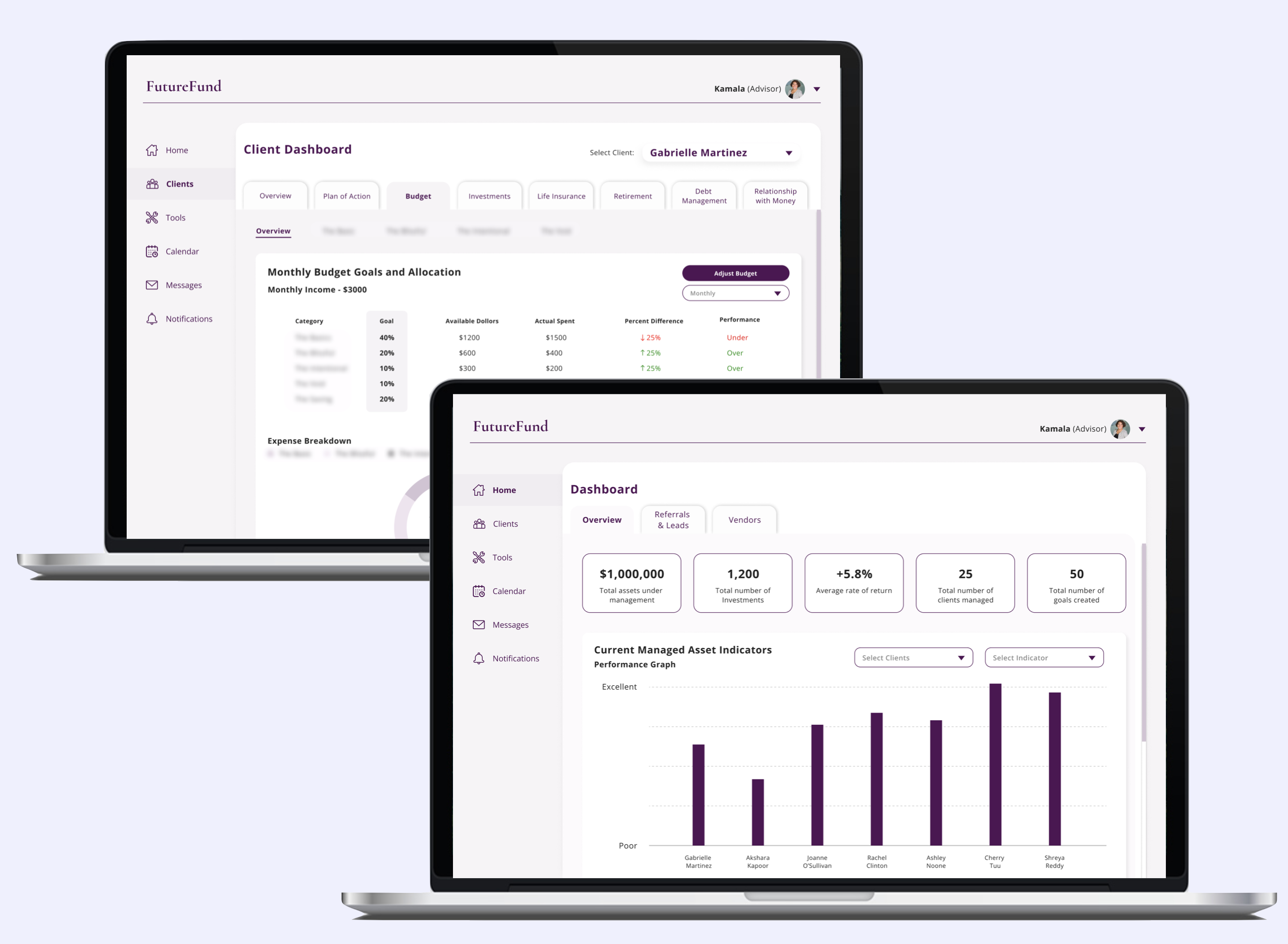
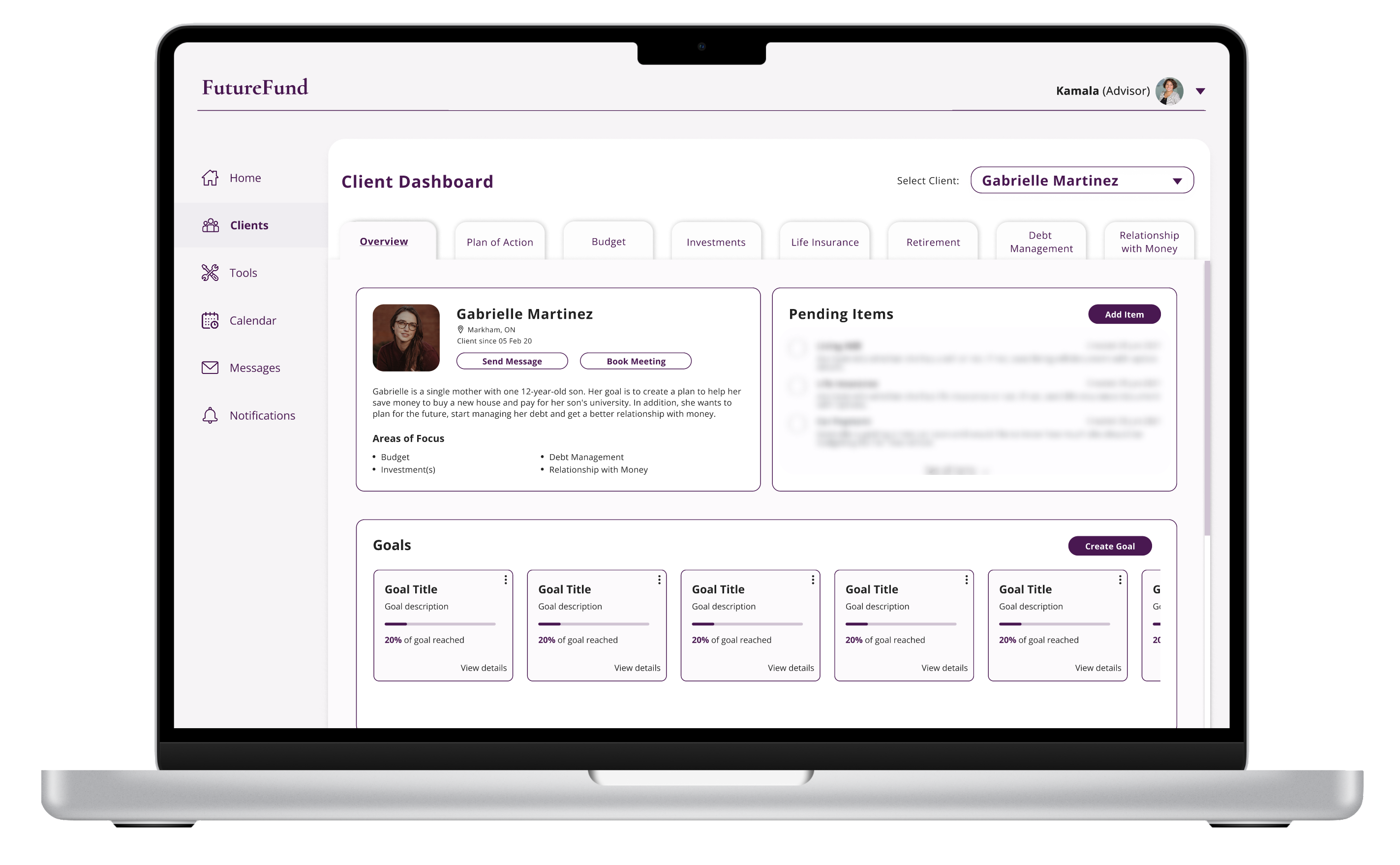
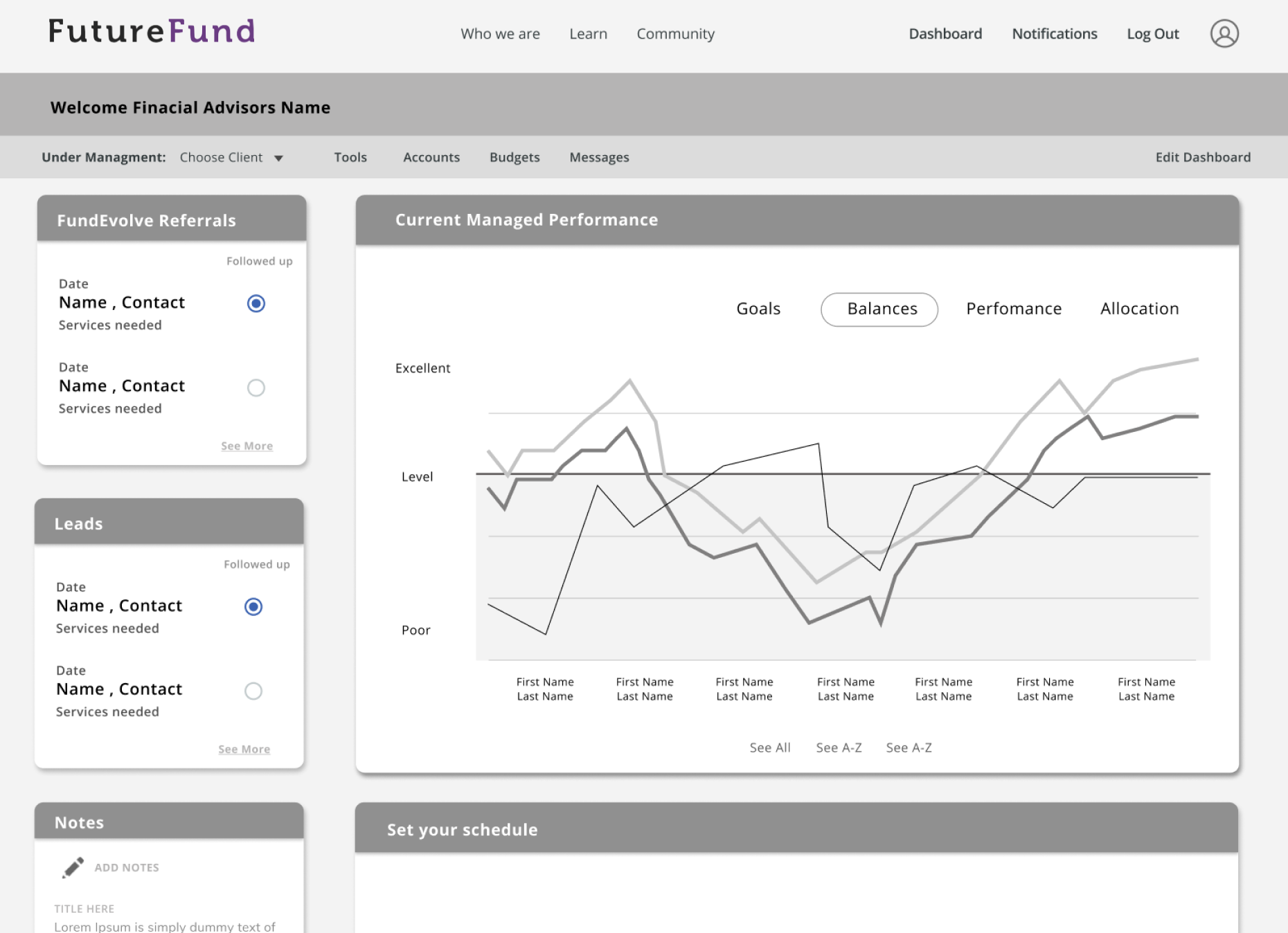
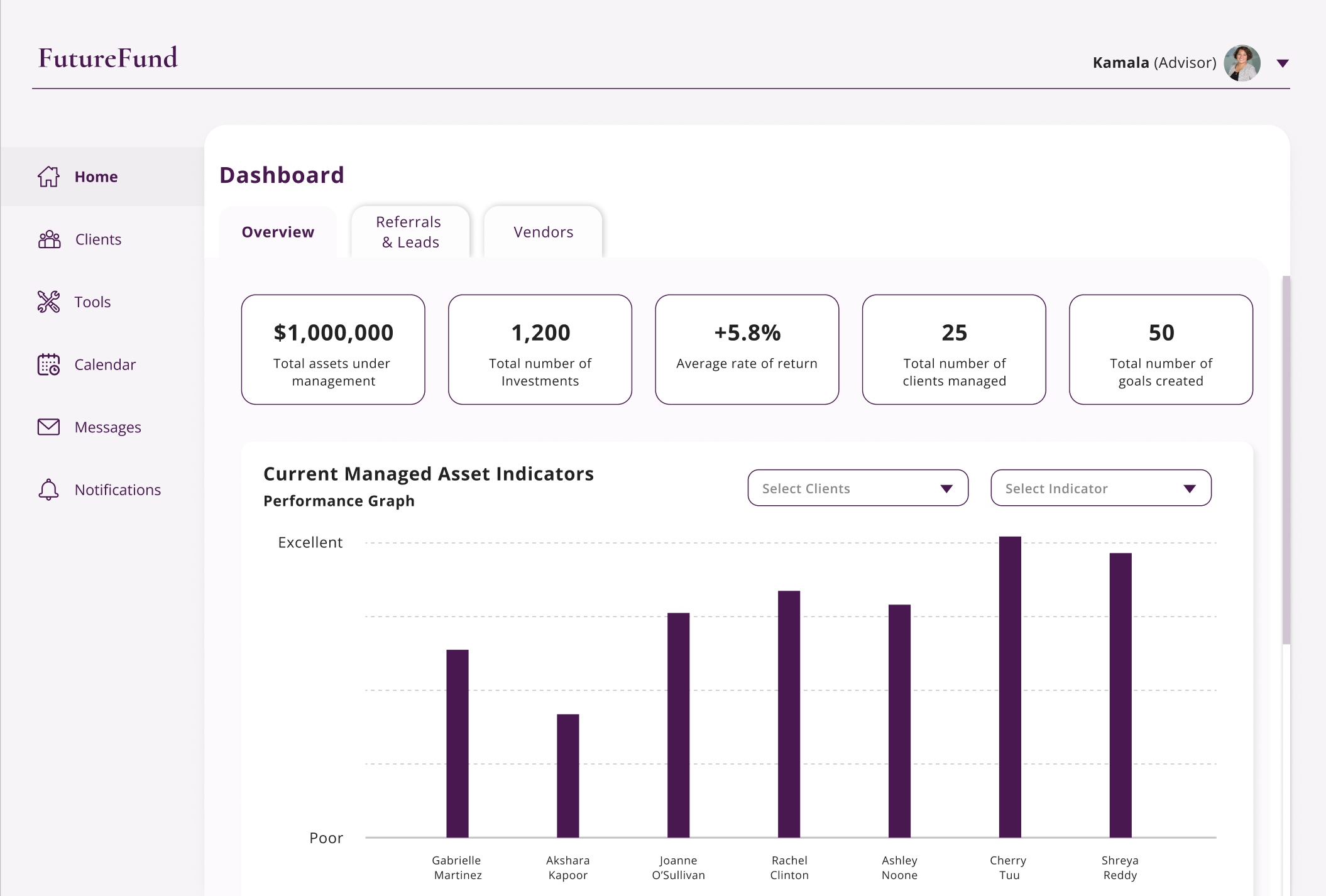
We started the project by analyzing the existing dashboard. We redesigned the basic components with the following design objectives:
- simplify navigation
- draw the user to the salient bits of information.

Before
After

Revision Summary

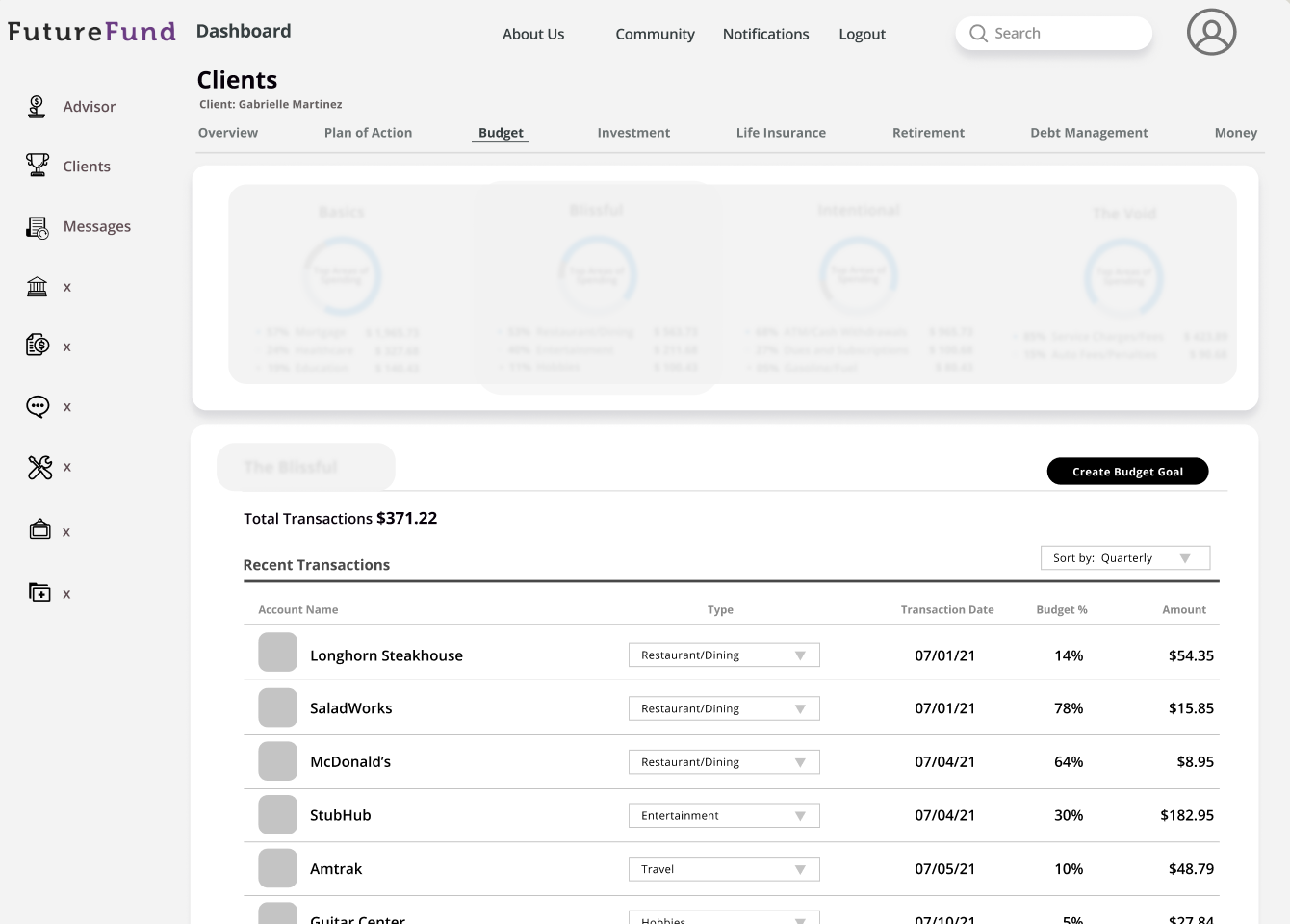
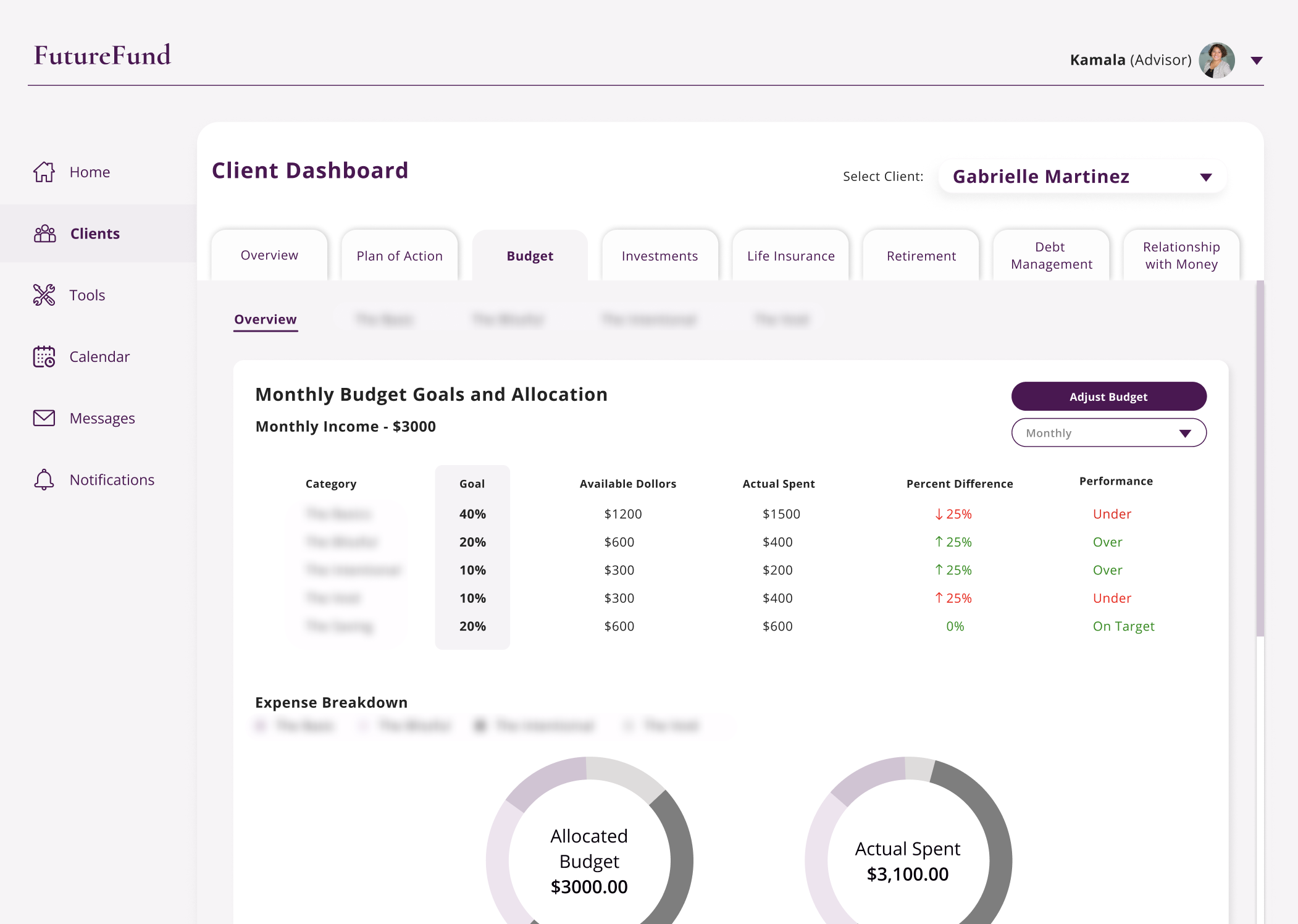
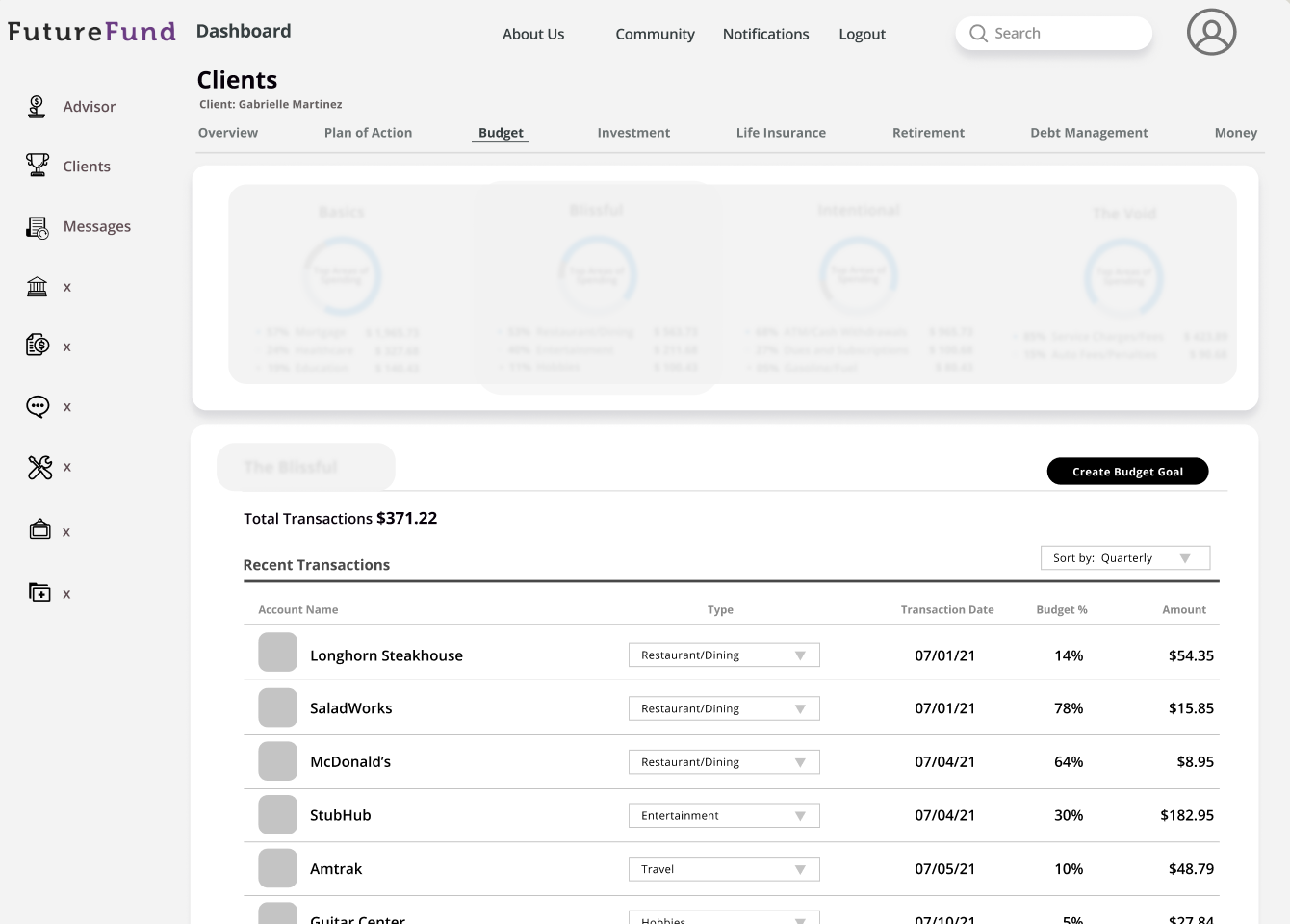
At its core, FutureFund encourages women to be financially independent by setting goals that are achieved by incrementally changing their spending patterns. The spending information is managed through the budgets page.
- Was built with only end-users in mind i.e. was misaligned with advisor workflow
- Disconnected from the rest of the pages such as goal setting
- Not intuitive to see how budget impacted investments
- Showed a high-level analysis of spending patterns
- Linked budget info to other pages such as goal setting
- Offered recommendations on next steps to achieve targets

Before
After

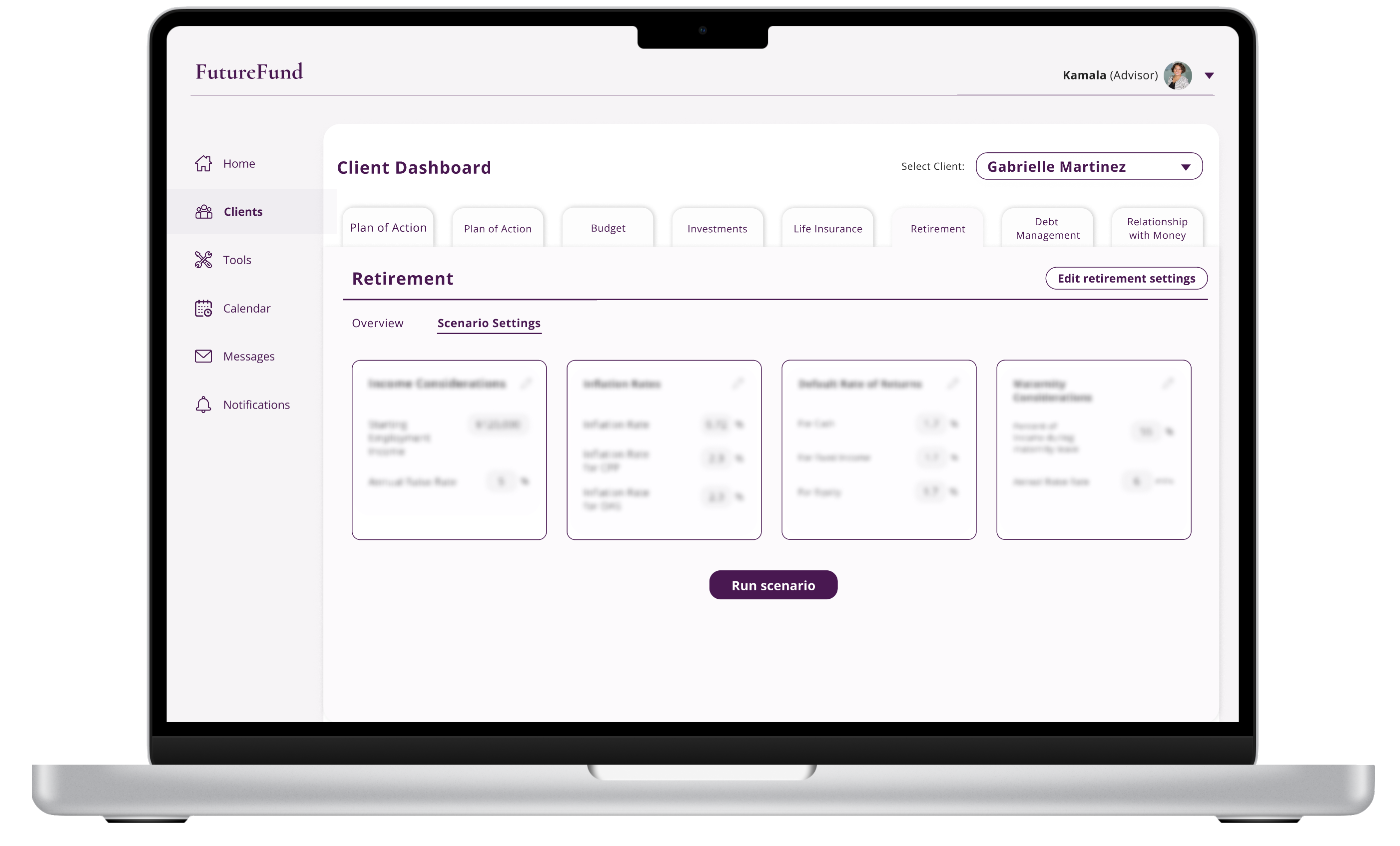
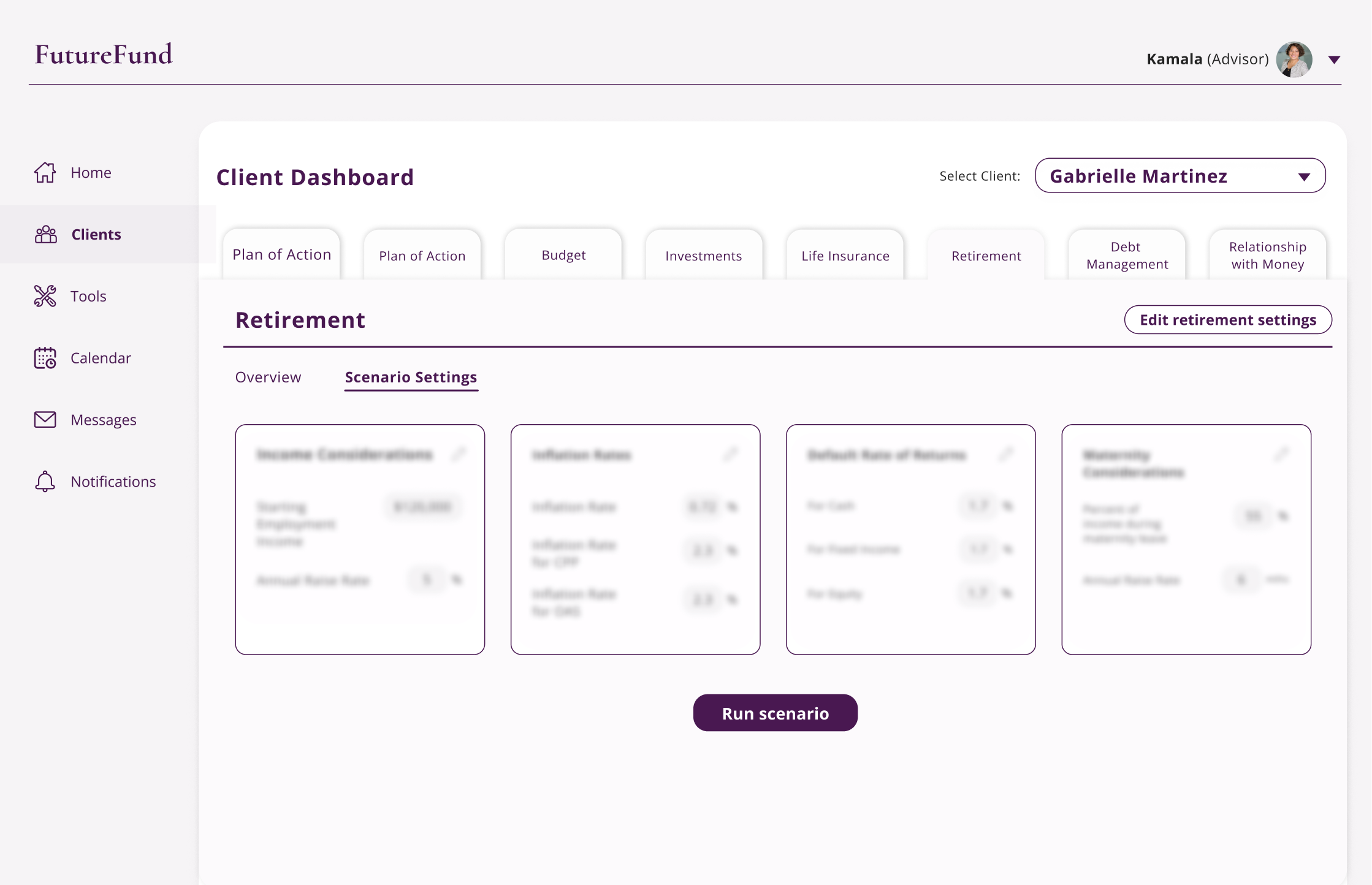
retirement PAGE
- Needed to be designed from scratch
- Needed to be integrated with a set of proprietary calculators
- Needed to offer easy changes to end goals (e.g. due to changing financial circumstances)
Revisions Summary
- Included retirement calculators along with various scanerios.
- Included customizable knobs so users could select their preferred scenario.
- Offered projections for easy visualization

Before
After

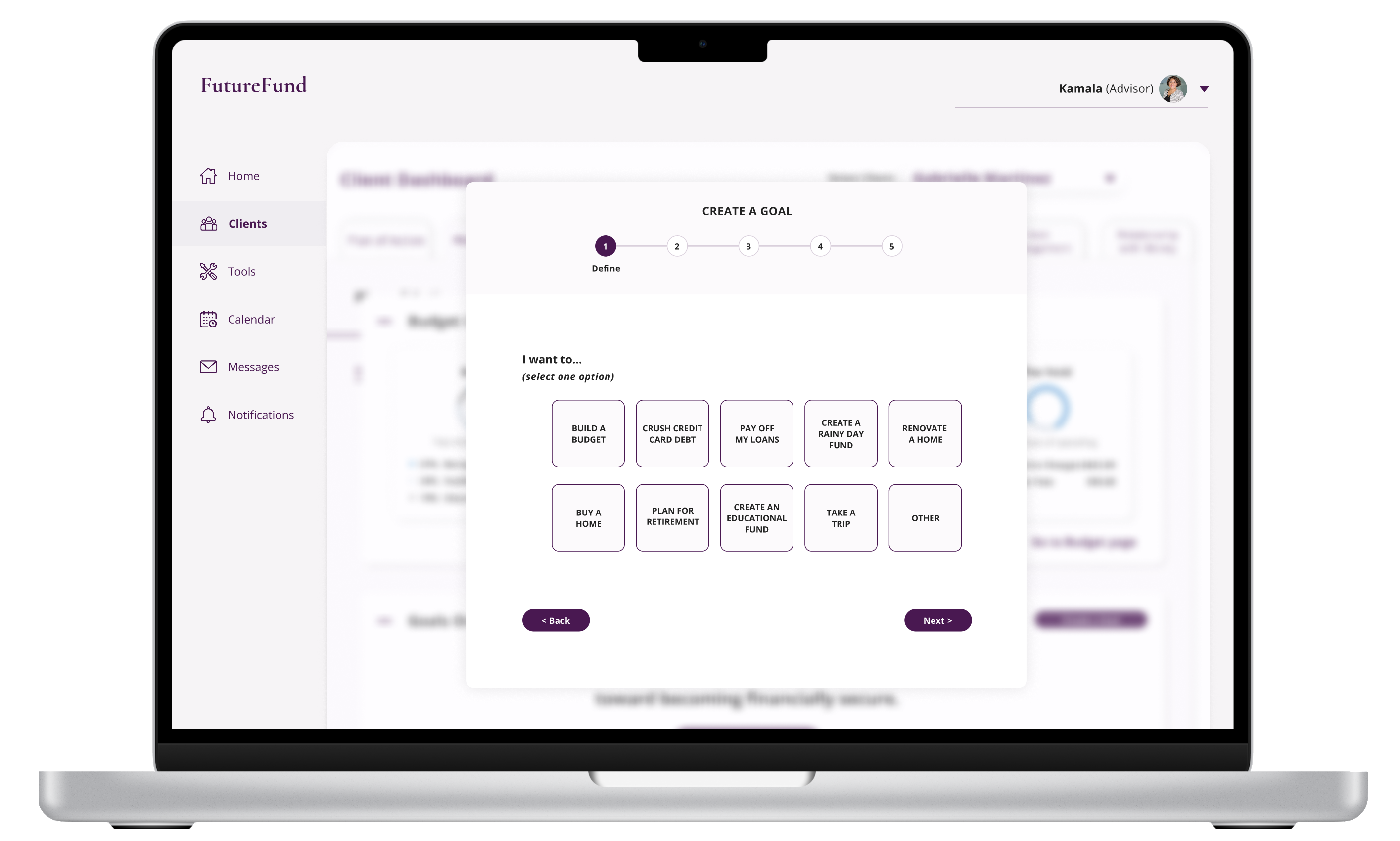
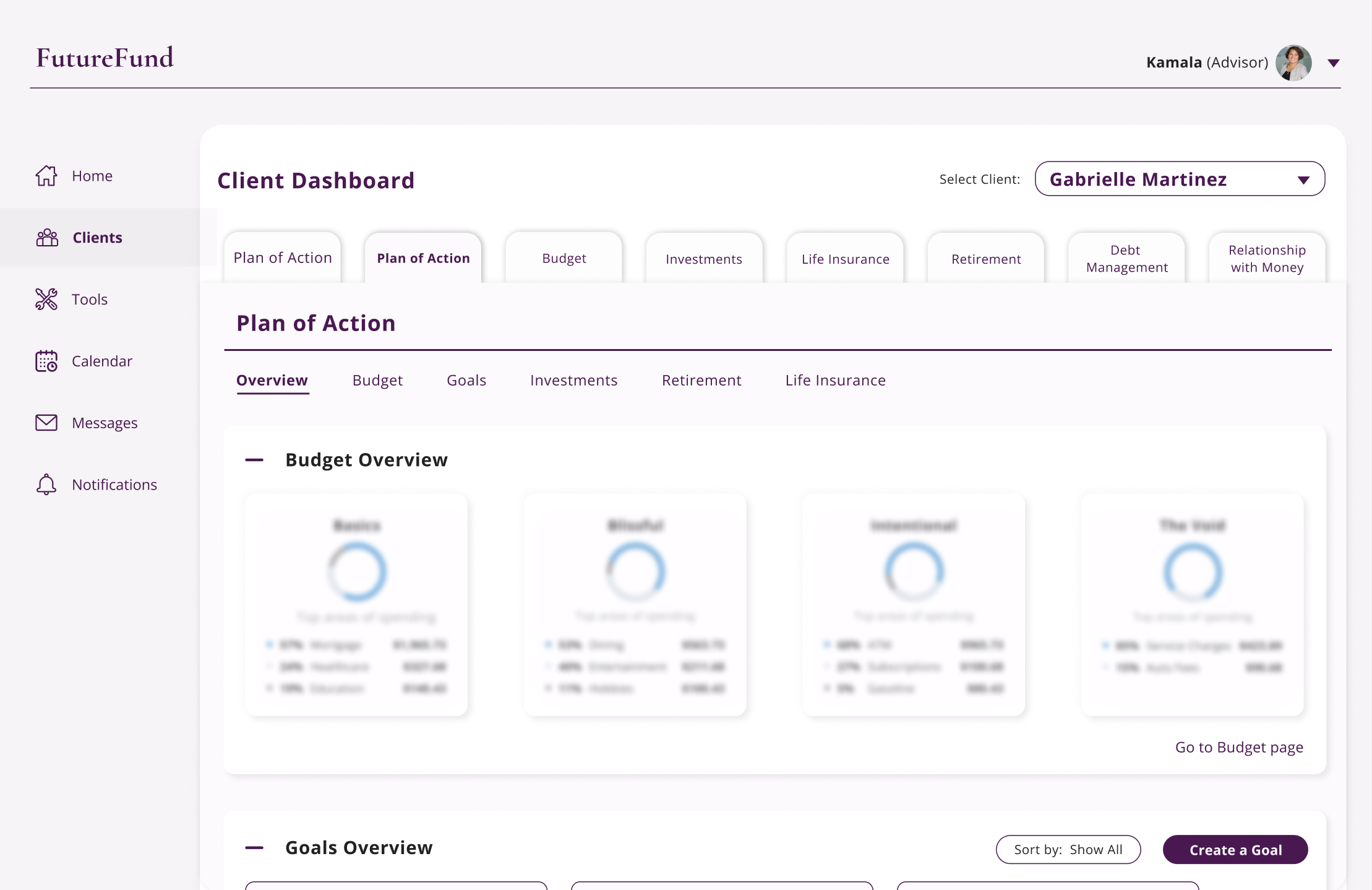
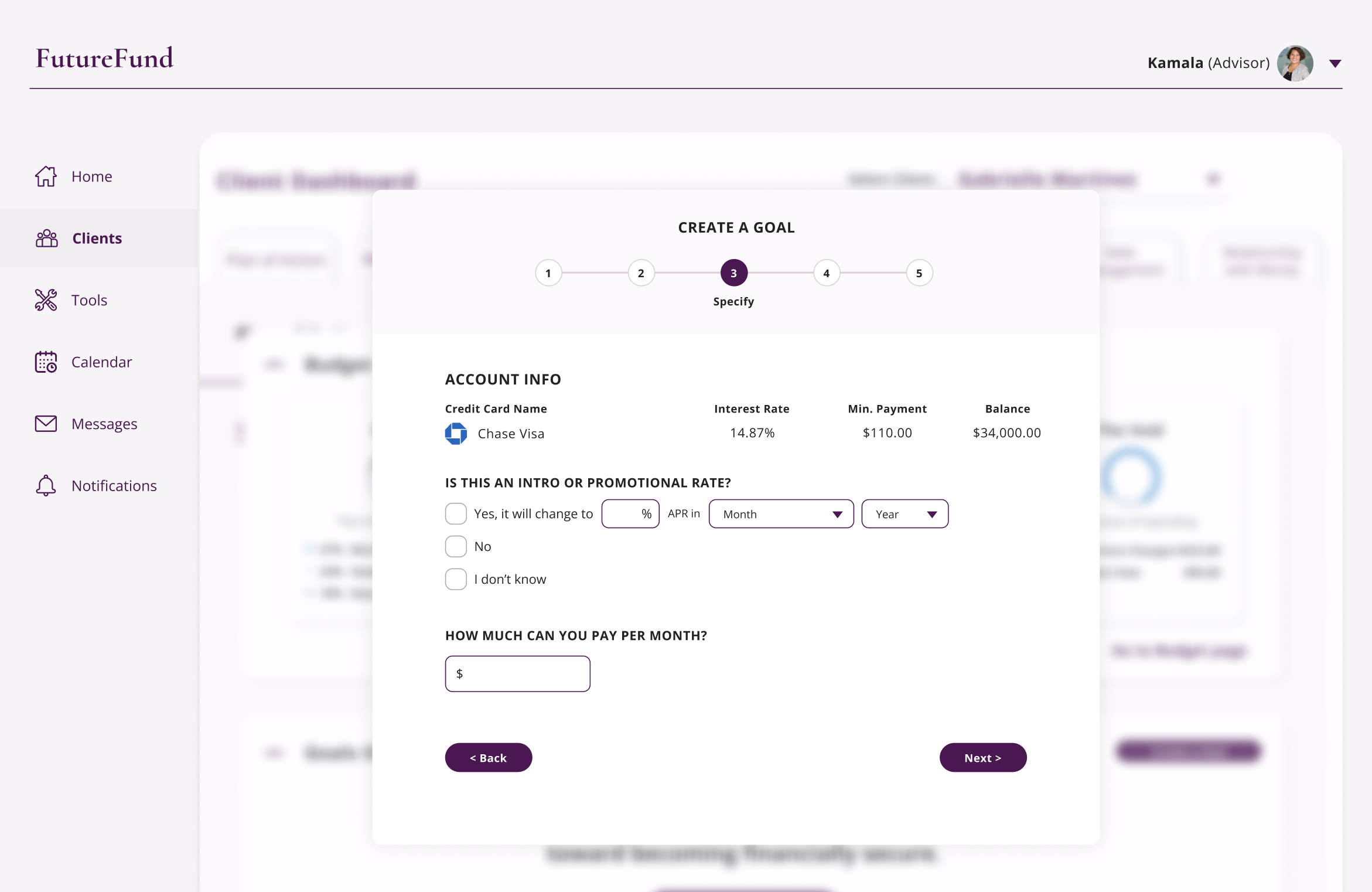
plan of action page
- It needed to allow for performing some of the most important actions such as goal creation.
- The page had to be created from scratch
- Created the editable settings to be obvious and easy-to-access
- Used a tab format for easy switching between actions to be performed

Before
after

STEP 5 - GETTING THE CLIENT BUY-OFFS
designing for all

project hand-off